# 构建真正的多品牌设计系统
打造一套先进的设计系统,专为无品牌(或白标,原词:White-label products,)产品设计,实现对颜色、排版和视觉样式的全面掌控
白标产品:直接按照词面意思翻译,强调产品标签(Label)是空白的,意指可以由购买者自定义品牌。
贴牌产品:指生产者生产的产品,由其他公司在购买后贴上自己的品牌标签进行销售。
OEM产品:即原始设备制造商产品,生产者按照购买方的规格和要求生产产品,购买方在这些产品上放上自己的品牌标签。
无品牌产品:直接表达这类产品没有固定的品牌标识,可供不同品牌使用。
最初的意义上,"white-label"指的是没有贴上品牌标签的商品,常常由制造商生产后供其他公司或品牌贴上自己的标签后销售。这种做法在多个行业(如电子产品、食品、服装等)中都很常见,使得企业能够销售没有自己生产的商品,同时保持品牌的一致性。

# 概述
这是我构建一个适用于多个品牌、平台或产品的单一设计系统的旅程。这不仅仅是关于系统本身,更多的是关于让它工作的工具和工作流程。
在这篇文章中,我将非常技术性和方法论地介绍如何交付这样一个系统。
# 工具

Source Foundation 是一个 Figma 插件,用于管理颜色、间距和排版令牌。此外,它还包含几个实用命令来支持其他工作流程,如变量替换、图层修复和组件样式的导入/导出。
# 工作流程

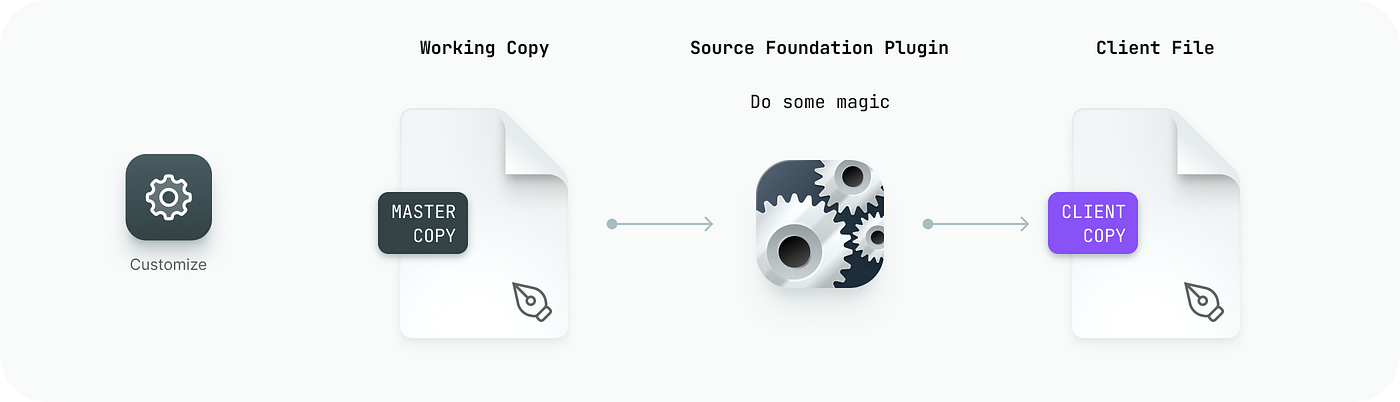
一切都围绕着自动化,以便快速调整设计系统以满足特定需求。
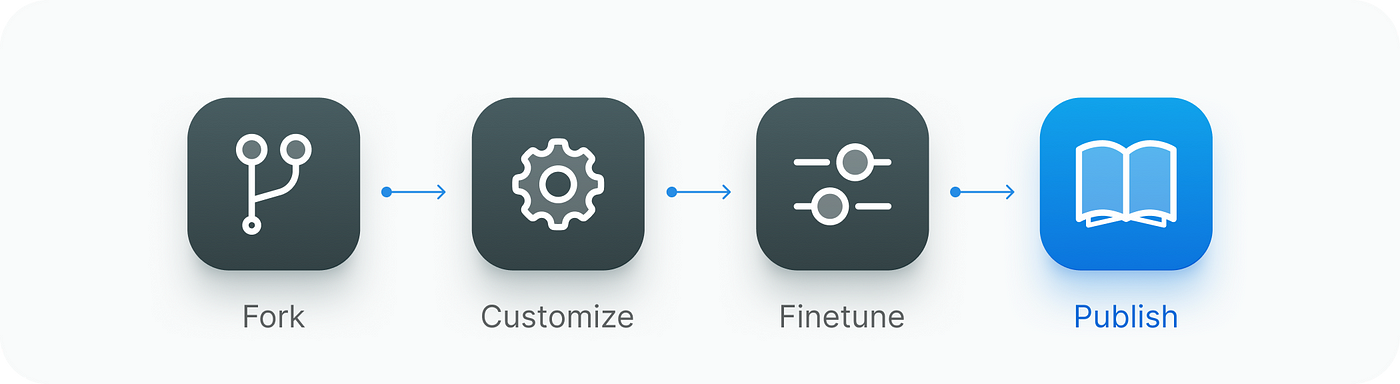
分支

复制主文件,并提供一个安全的空间来实验和针对特定需求设计。
自定义

这一切都依赖于能够轻松进行定制的工具。Source Foundation 插件能够调整颜色、间距、边角圆滑度、字体排版以及组件的样式。
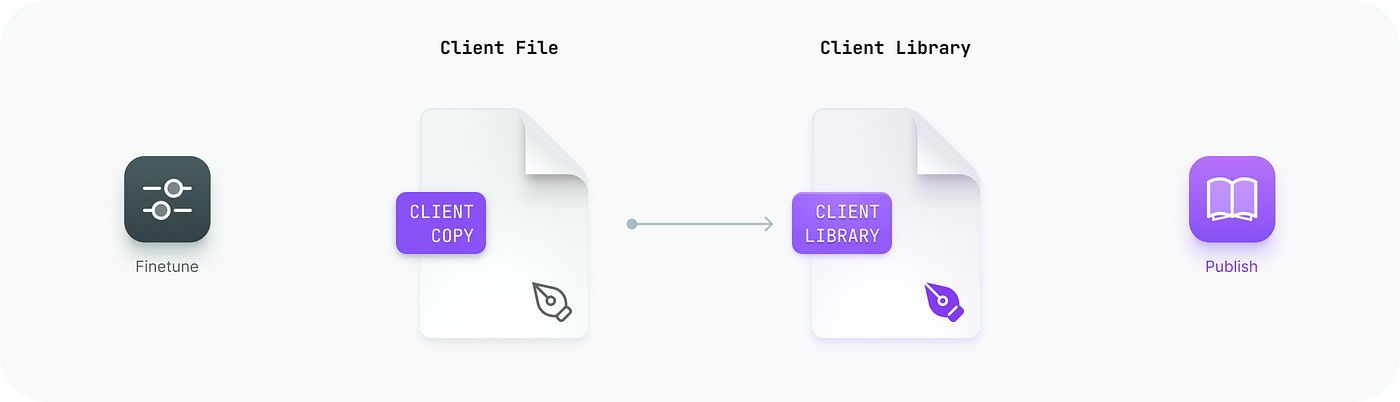
微调与发布

最终,是为设计注入灵魂的阶段。
# 结果
- 设计系统文件 (opens new window)(Figma 文件)
- Figma 插件 (opens new window)
- 令牌 (opens new window)(GitHub 存储库)
- 品牌样本 (opens new window)(Figma 文件和原型)
- Crypto Trader Pro (opens new window)(Figma 文件)
# 演示
- Crypto Trader Pro (opens new window)(Figma 原型)
- 品牌化组件演示 (opens new window)(Figma 原型)
- Source Foundation 开发文档 (opens new window)(网站)
让我们深入了解!
# 想法
我已经追求多品牌设计系统多年,随着经验积累,我们的工具变得更先进,我感觉我已经非常接近目标了。
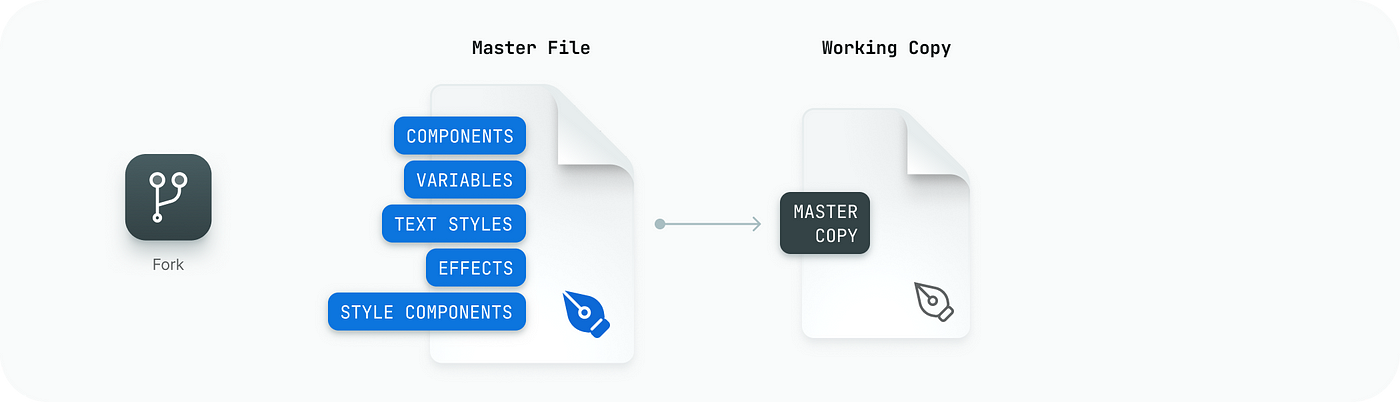
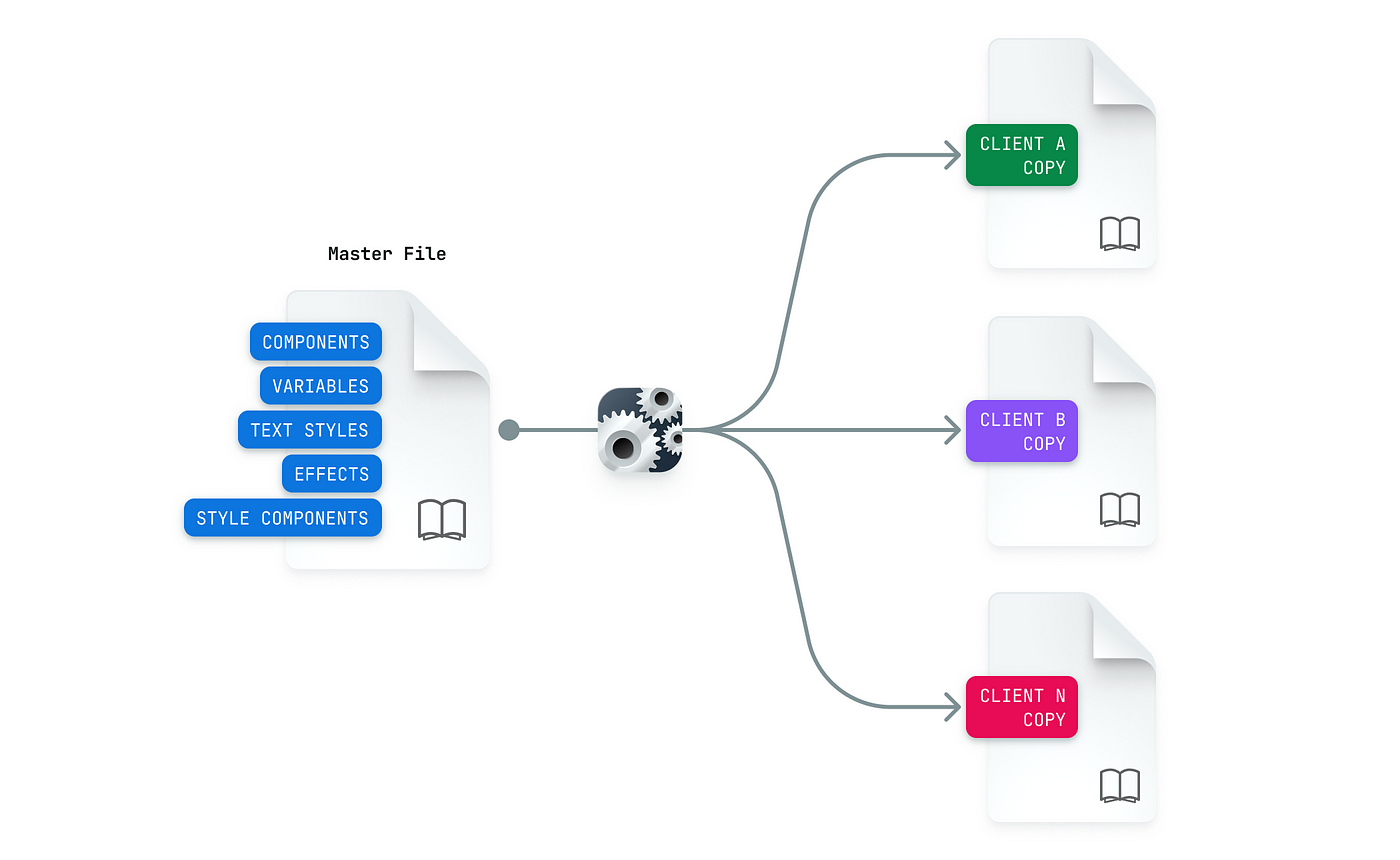
我采取的路线是拥有一个包含所有组件、样式和变量的单一主文件。开始一个新项目时,我会复制这个文件并根据项目需求进行定制。这个副本提供了一个安全的空间,我可以在那里自由调整设计元素,而不会影响主库。
简而言之,它就像是一个仓库的分支或 CodePen 项目。

适用于多个客户或项目的单一源文件
为了向后兼容,重要的是不要改变这些副本中的组件结构,并保持命名规范。对于长期项目,这使我能够在需要时升级设计到新版本。
# 挑战
复制文件固然简单,但改变整个系统却颇有难度。设计师当然可以手工完成,但这是个重复性高、缺乏创造性的过程,这正是我看到自动化过程的机会。
我希望能轻松改变设计语言的几个核心要素。

- 色板
我想要完全控制中性色和强调色,能够细致调整明暗模式。
- 排版
应该有一种方法来选择排版比例和基础字体大小
- 间距
涵盖各类设备(包括桌面端、网页及移动端)设计需求的多样化尺寸标准
- 倒角
从保守到更活泼的几种预设
- 层次感
最多六个层次的深度应该能够满足需求。
- 组件样式 目标是让核心设计组件,如按钮、下拉菜单和表单元素,能够实现多种不同的视觉风格。
# 色板
这是最具挑战性但也最有趣的部分。
色板的处理流程是不变的:
- 选择主色
- 创造色阶
- 检查可访问性因素
我不想每次需要不同主题时都手动完成这些,我想要一个完全自动化的过程,只需拖动一些控制手柄就能获得新的主题。
我已经有一个适合我和公司其他设计师使用的可靠的色彩系统。
现在我需要一种方式,能在几乎不用手动干预的情况下更改色板。
为了应对这些挑战,我为 Figma 创造了一个 Source Foundation 插件,它完成了管理色彩的所有基础工作。

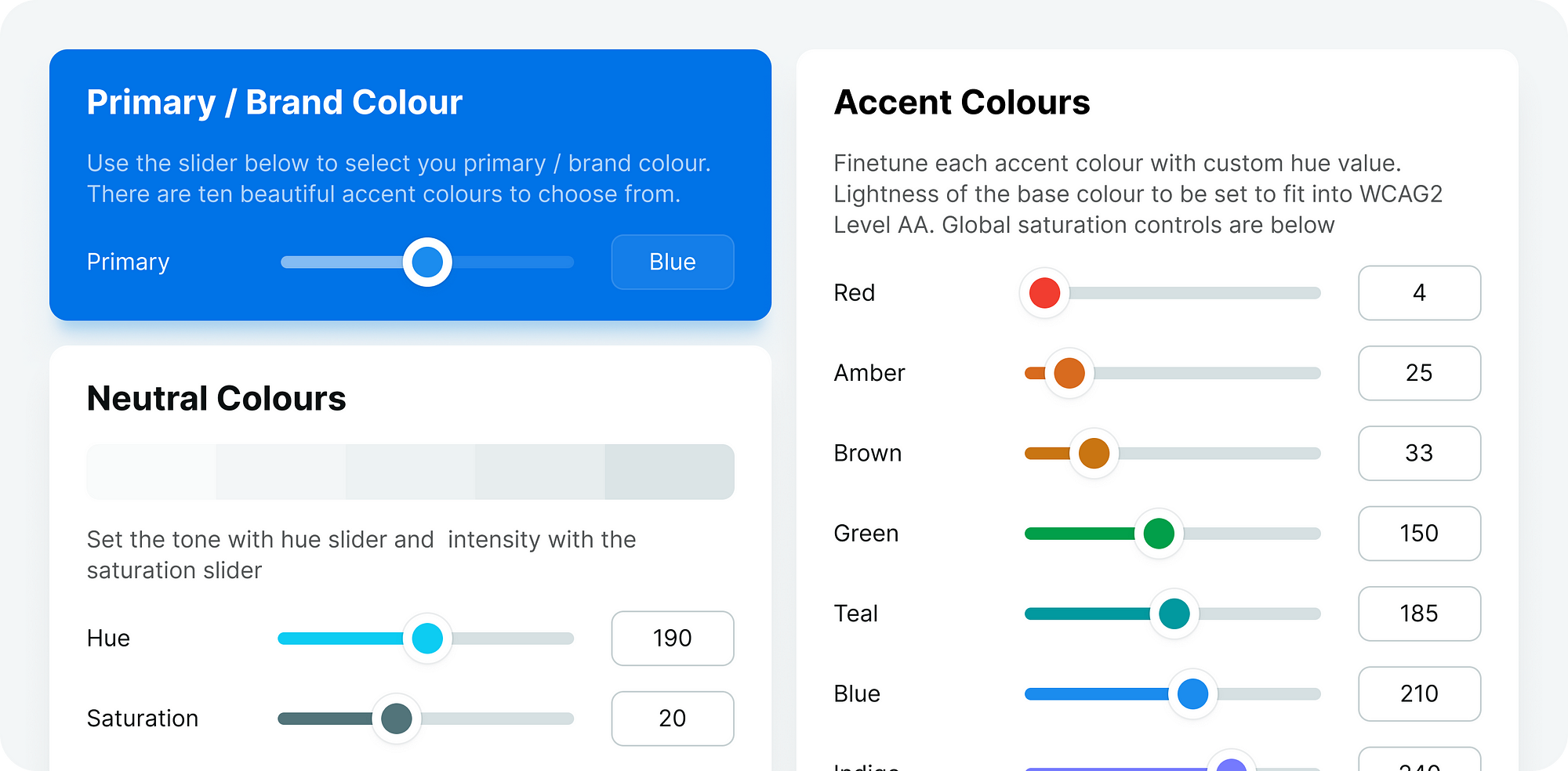
Source Foundation 调色板控制
它让你完全控制语义色、中性色和强调色。该插件考虑了可访问性,所有强调色都通过了 WCAG 2.2 的最低 4.5:1 对比度比例测试。最重要的是,它使用起来非常有趣。
此外,你还可以访问 Source Foundation 的在线演示,亲自尝试不同的色彩主题及设计的其他要素,体验链接:Source Foundation 官方文档 (opens new window)
# 排版、间距和倒角
这些是影响用户界面元素的整体大小和风格调性的关键因素。

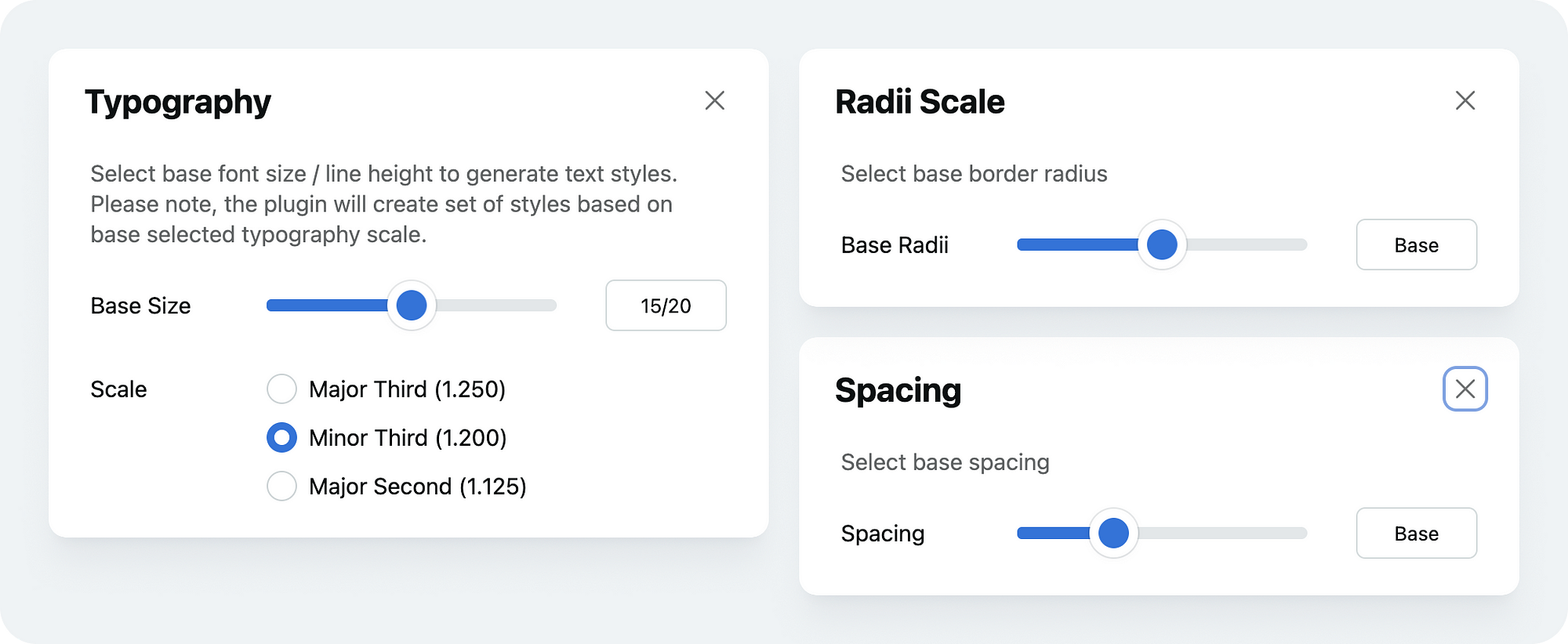
Source Foundation 插件的 UI 比例设置
我用多套设计令牌使其简化。您只需选择一套符合项目需求的设计令牌,插件便会处理剩下的部分。
# 组件样式
组件样式定义了系统中所有核心组件的外观和感觉。是扁平的吗?还是稍微有些光泽?是凸起还是凹陷?或者让它有些凹凸不平如何?

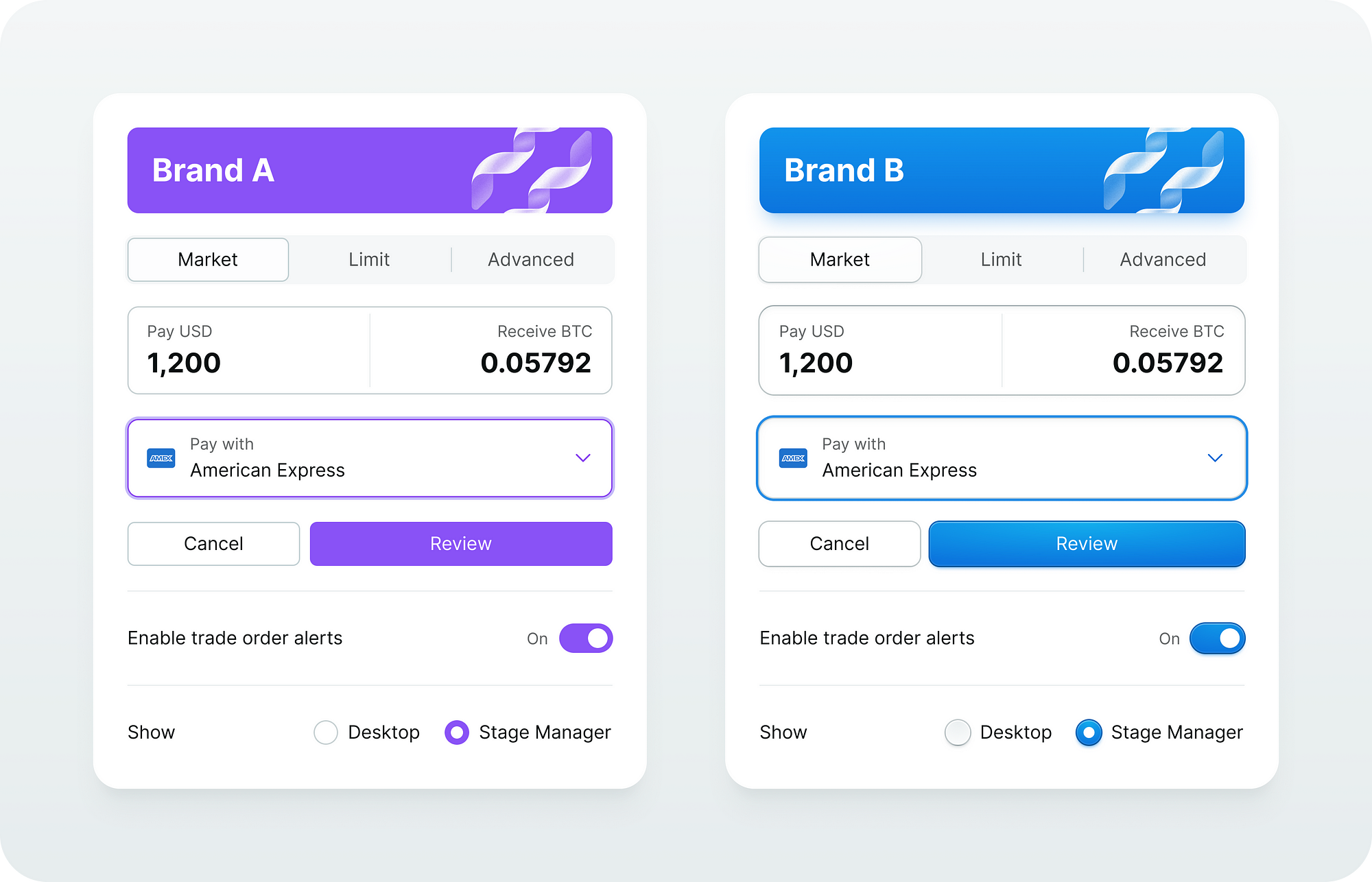
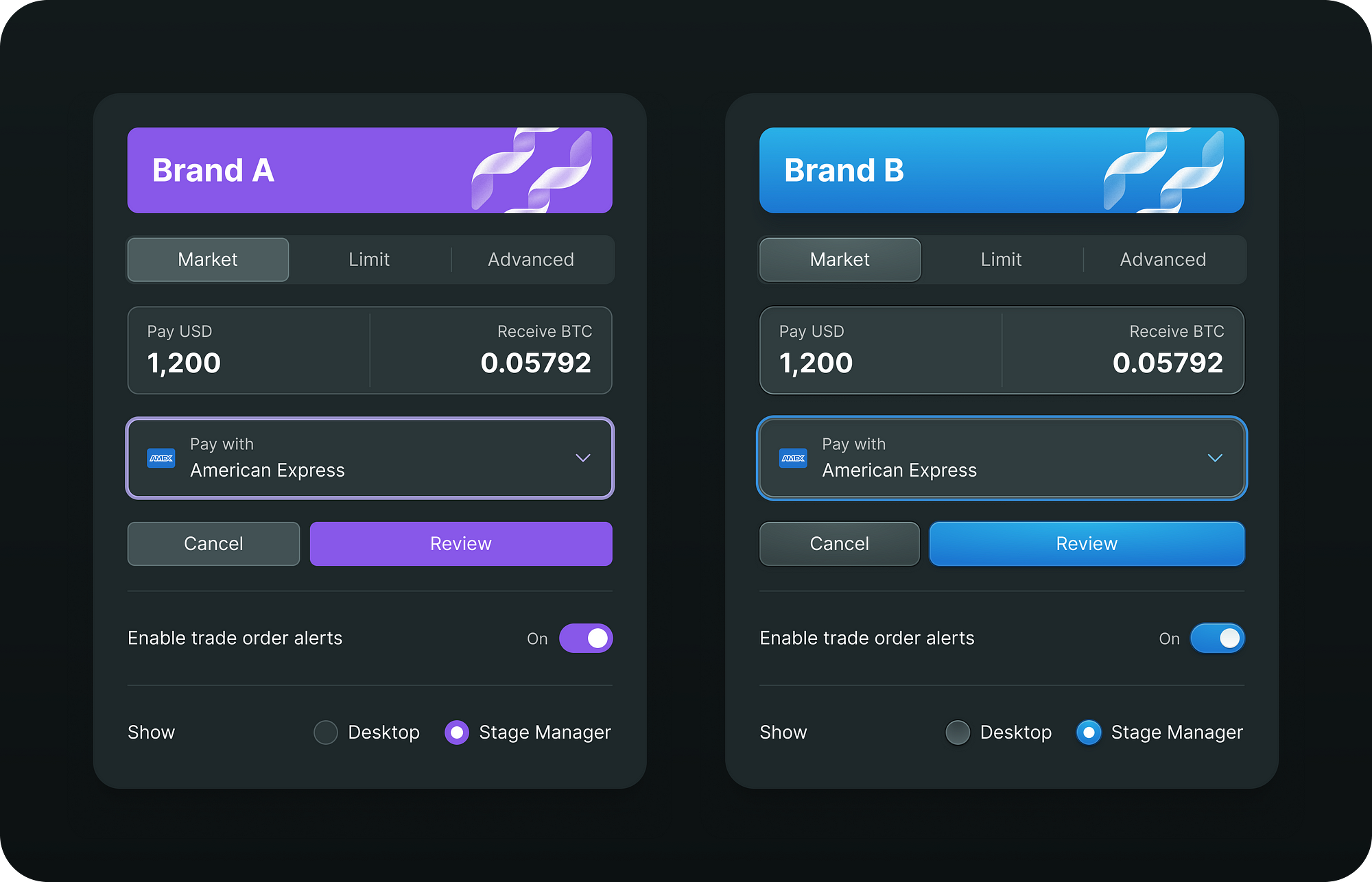
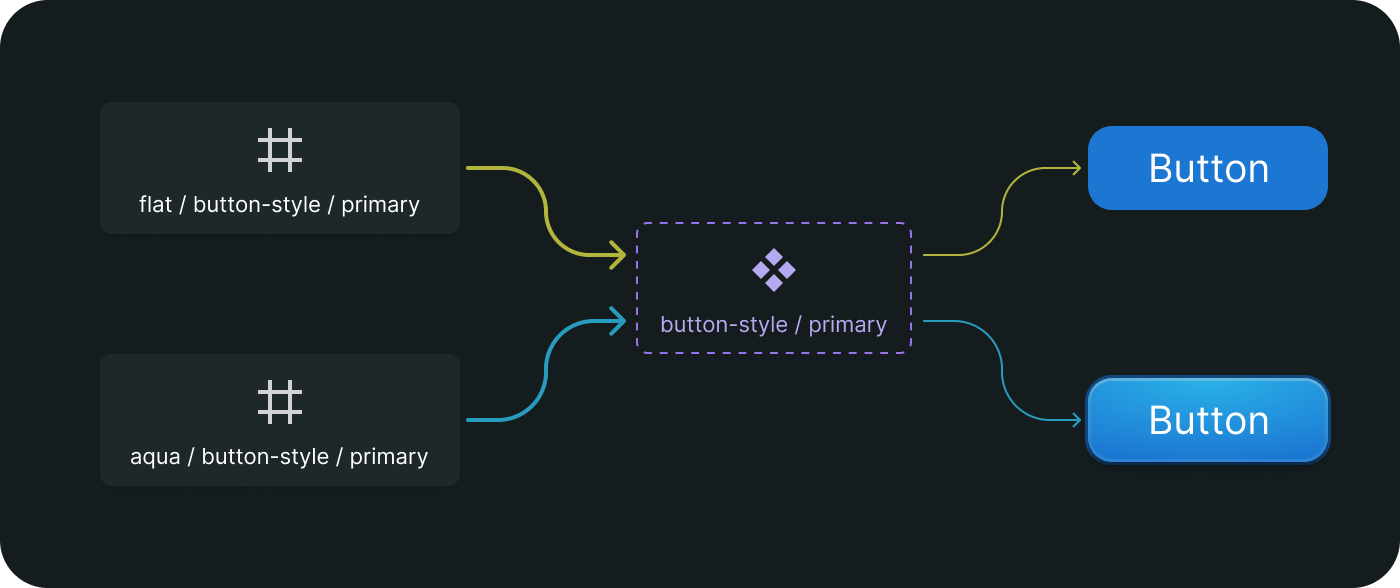
扁平和效果丰富的用户界面元素来自同一来源
作为一名设计师,我想要一个灵活且易于维护的样式系统,能够适应任何客户在任何平台上的需求,拥有即插即用的工作流程。就像 CSS 类一样。
# 概念
为了实现这一目标,我需要将组件及其样式解耦。这就像为按钮、下拉菜单和表单创建 CSS 类,但使用的是 Figma 组件。我称它们为样式组件。
样式组件代表了一种可重用的 UI 元素样式,与 CSS 类非常相似。

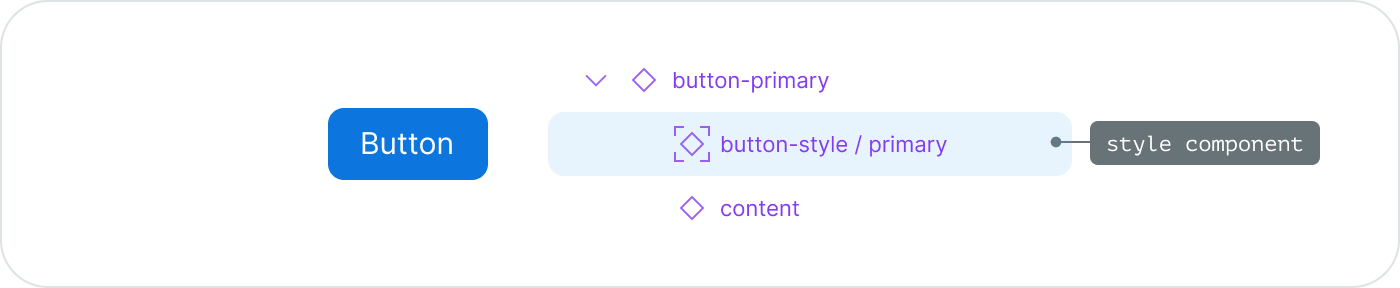
按钮层结构
在 Figma 中,样式组件实例是绝对定位的,并且位于内容后面。
这样,我可以反复重用这个视觉层,以一致的方式为类似的组件设计样式。

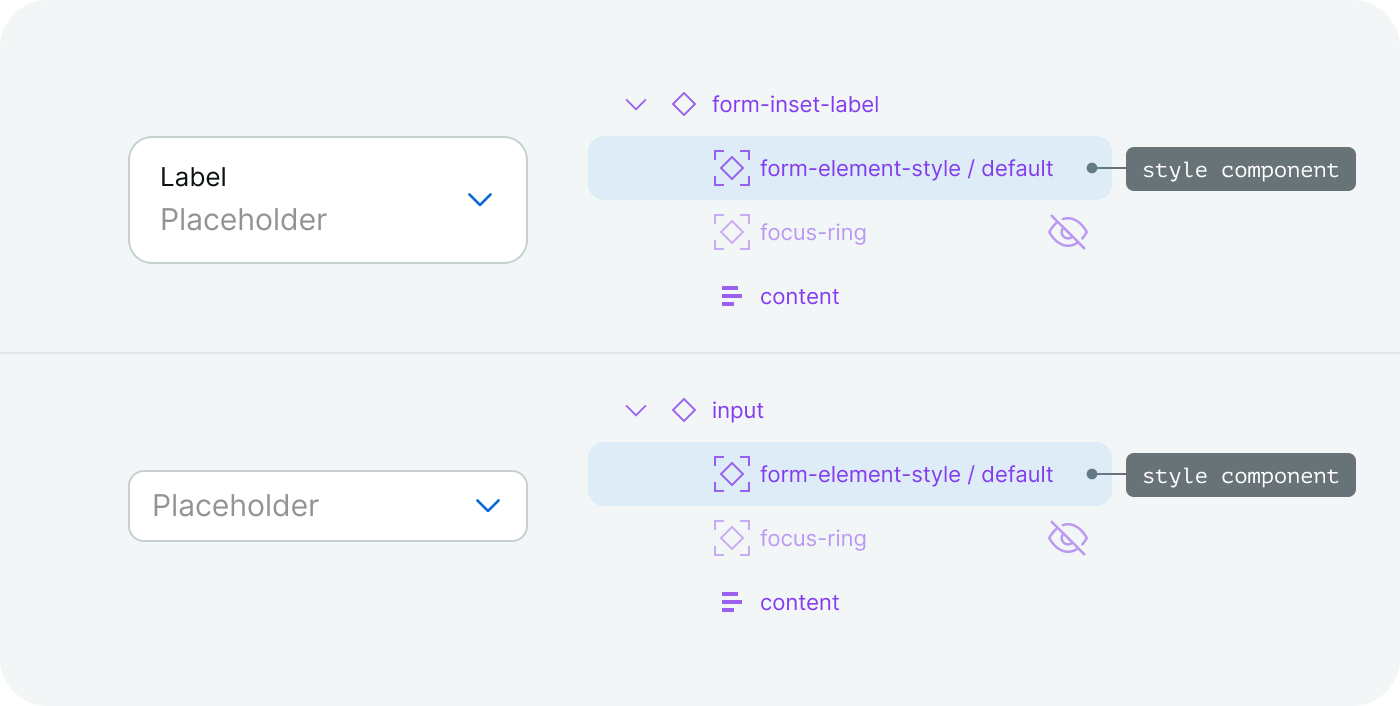
所有表单元素使用相同的样式
还有一个有趣的效果。因为这是一个组件实例,我可以轻松地将其替换为另一个实例,这为我提供了为组件提供多种样式选项的机会。
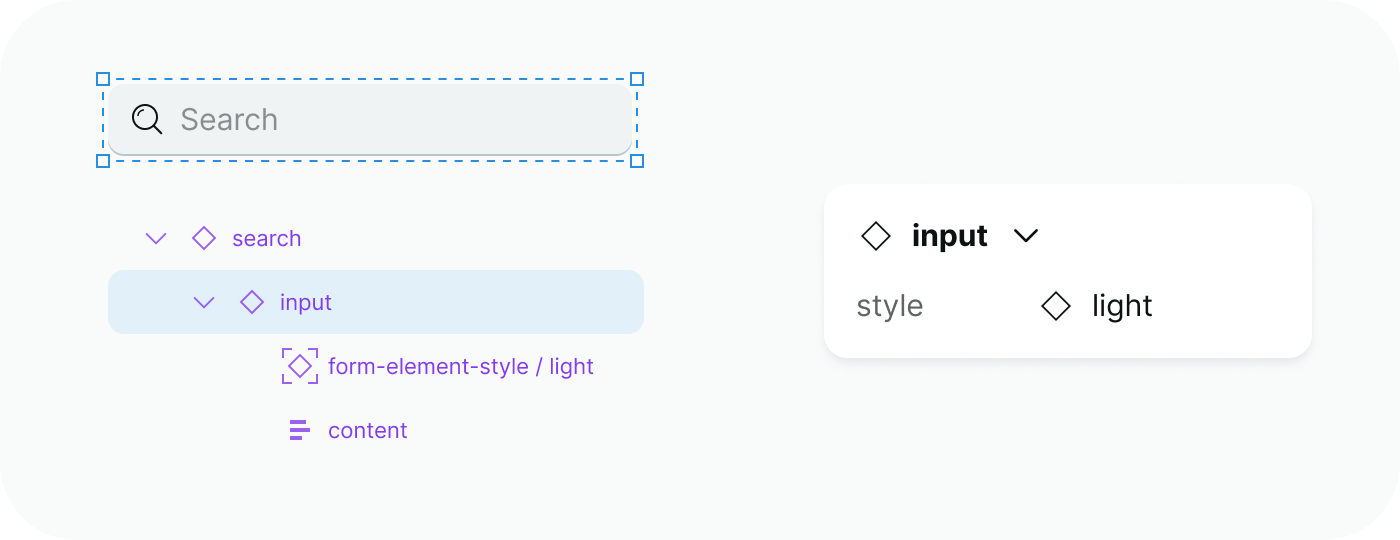
例如,搜索框是一个使用不同样式的常规输入。

搜索框采用了另一种风格
我必须拥有以下元素:
- 通用用户界面元素
为所有可点击、可悬停和可选择的交互式 UI 元素提供基础样式。比如菜单项、列表项和导航项。
按钮 默认按钮、主要按钮、危险按钮和幽灵按钮
表单控件
输入项、复选框、单选按钮和开关切换
聚焦视觉 可重复使用且一致的焦点视觉,我可以将其应用于我喜欢的元素
覆盖层 模态框、下拉菜单、提示和弹出框的样式
# 样式组件结构
为样式组件保持一致的结构是个不错的主意。这样做便于维护和在需要时替换层。
经过多次实验,我最终得到了以下结果。

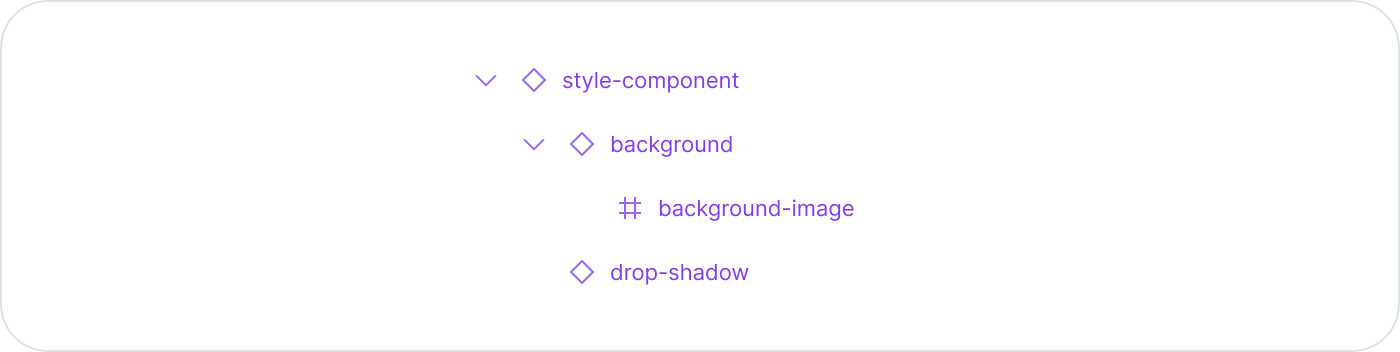
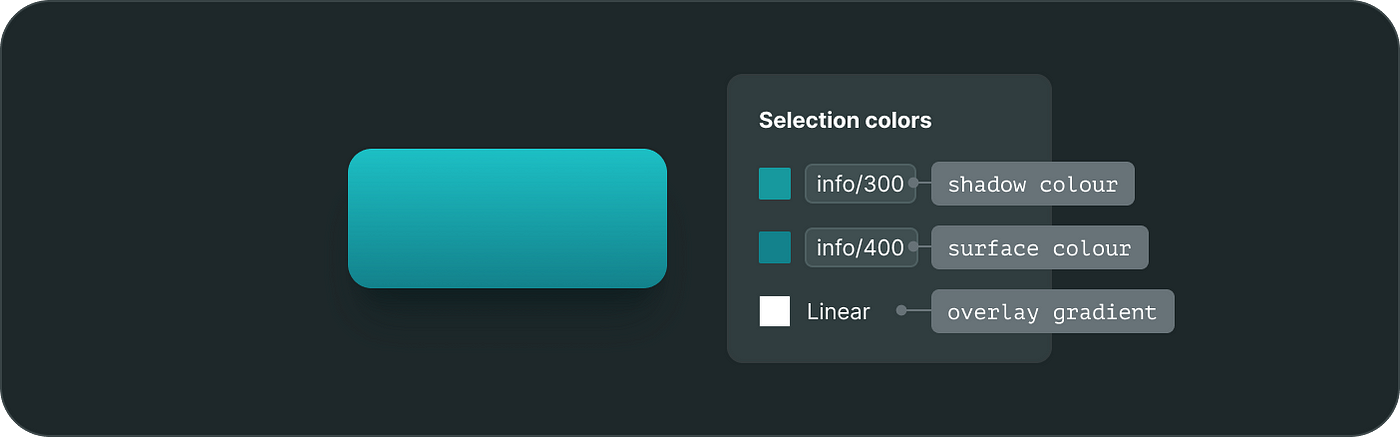
基础样式组件层结构
让我们逐一分析。
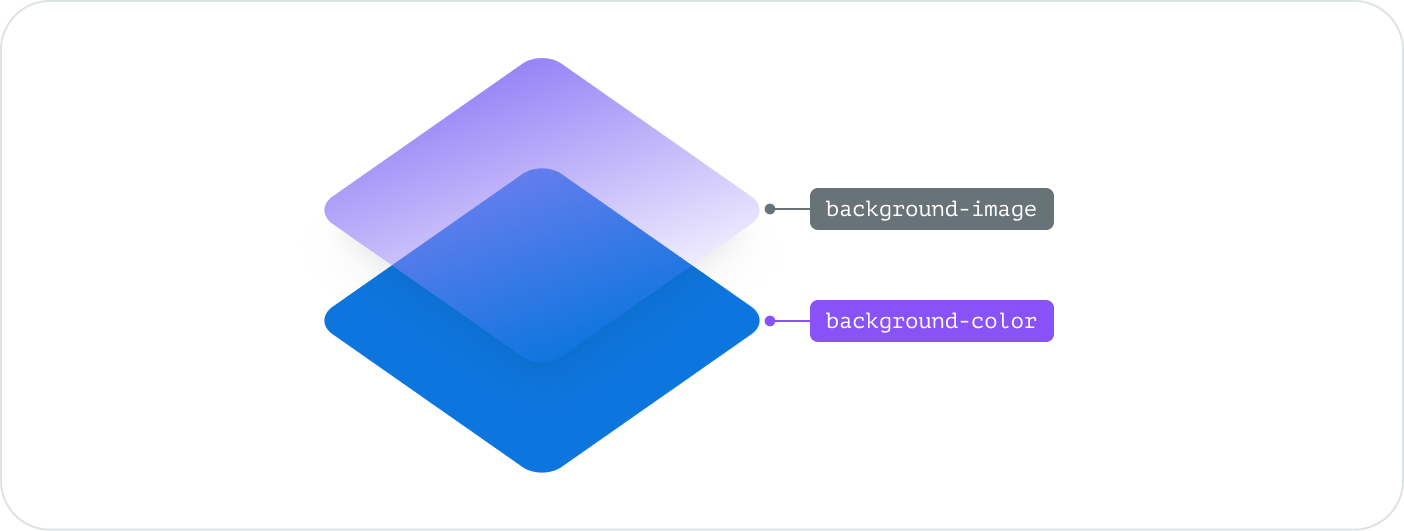
- 背景层用于应用主要颜色和图层效果。背景图像层内部的作用与 CSS 中的 background-image 属性相同。
- 阴影是一个立体效果组件,这样我就可以随心所欲地改变阴影颜色,而不需要在 Figma 中创建一个专用的效果样式。我甚至还可以改变阴影的混合模式!
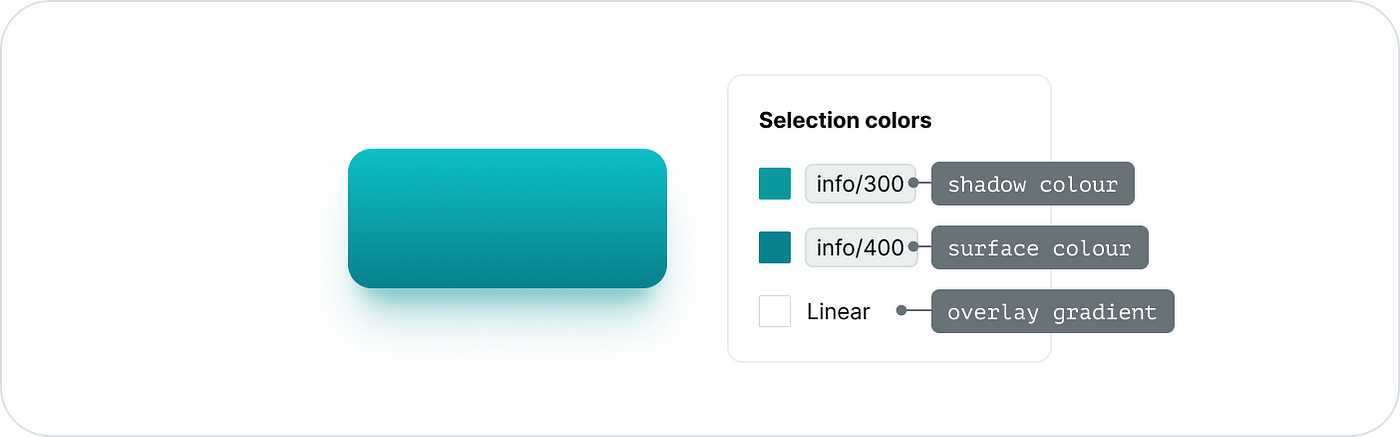
下面的图片展示了我仅使用几种颜色和基础样式组件所能达到的效果。

基于基础样式组件定制的样式
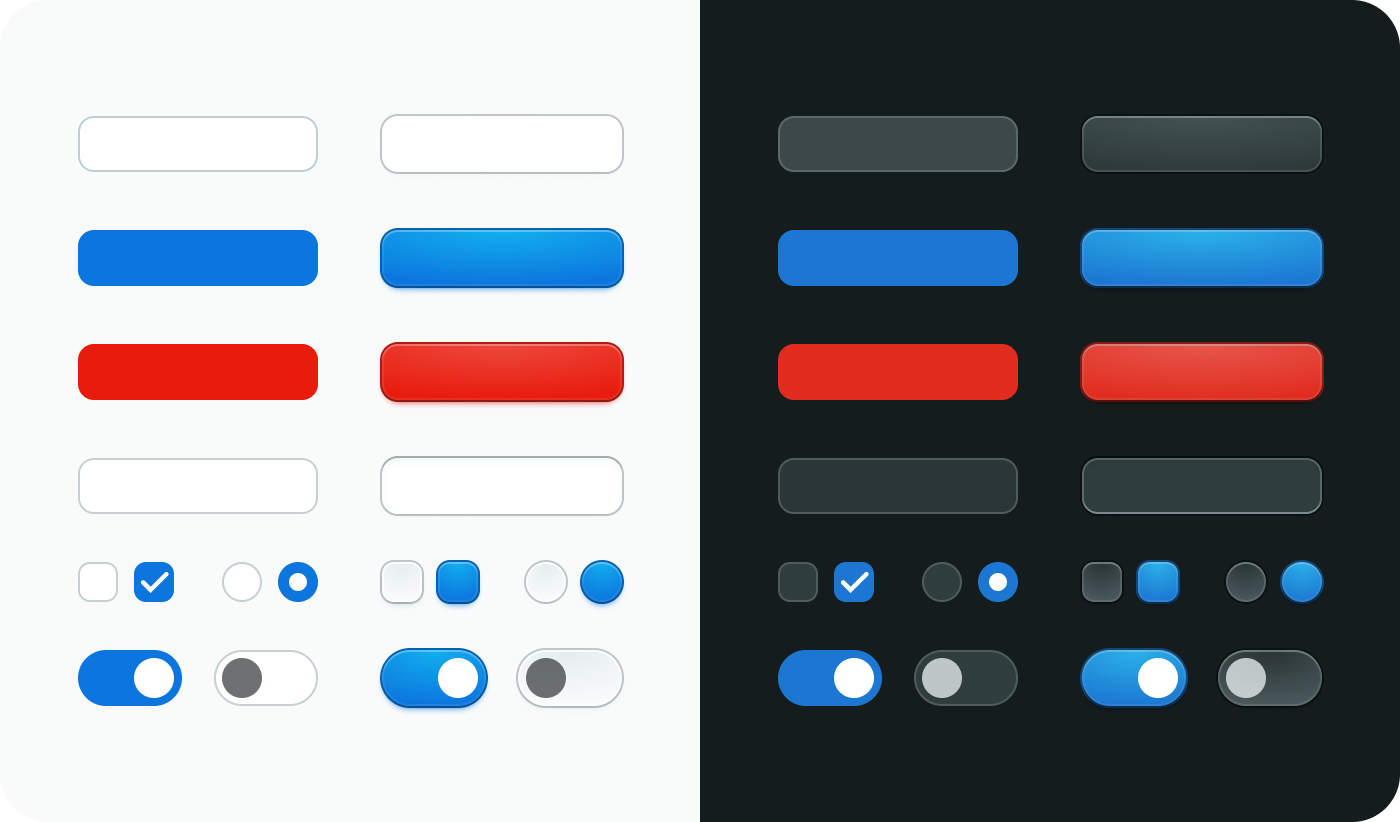
我们也不要忘了暗黑模式。

暗黑模式预览
# 视觉状态
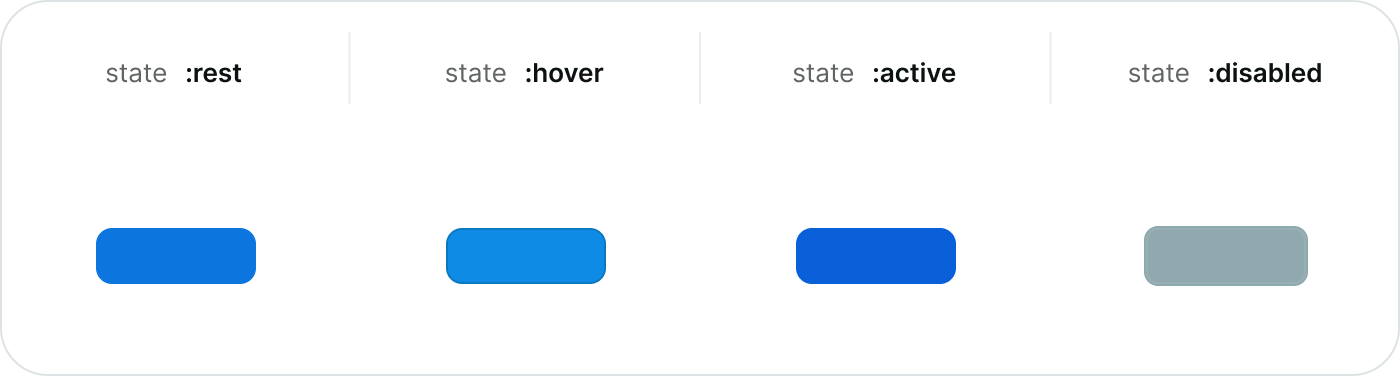
所有交互元素都必须具有视觉状态。我使用组件变体来实现。
例如,这是我的主要按钮样式

主按钮样式组件
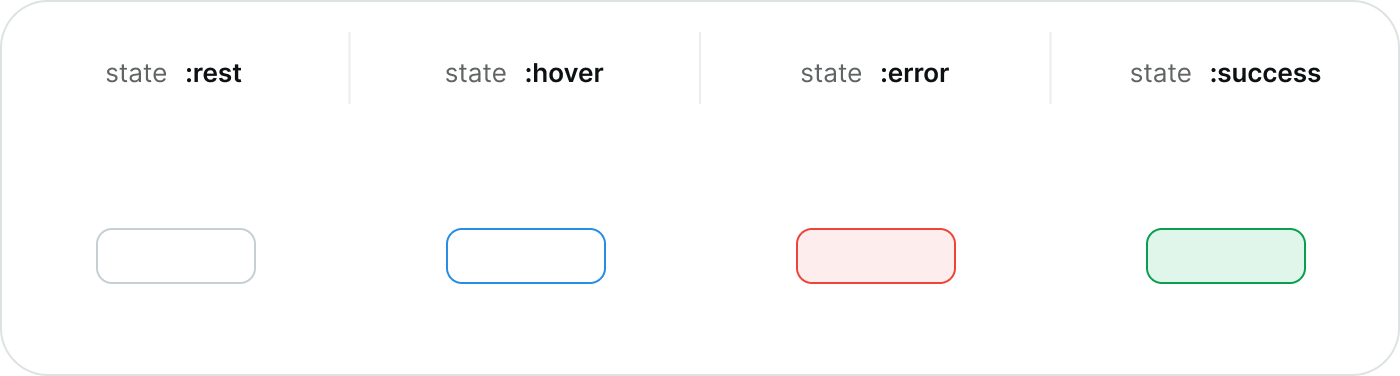
这就是表单元素。

表单元素样式
# 色彩调整
在现代 UI 开发中,一个非常重要的特性是能够修改颜色,这是简化颜色调色板的绝佳方式。
例如,在 CSS 中,我们可以使用 color-mix() 函数,并且可以用渐变覆盖任何实色填充。所有现代 CSS 预处理器以某种方式都具有颜色功能。
问题在于,Figma 对于样式和颜色变量并没有提供这样的功能。为了克服这个限制,我不得不依赖于特殊的设计组件,并让图层来完成这项工作。

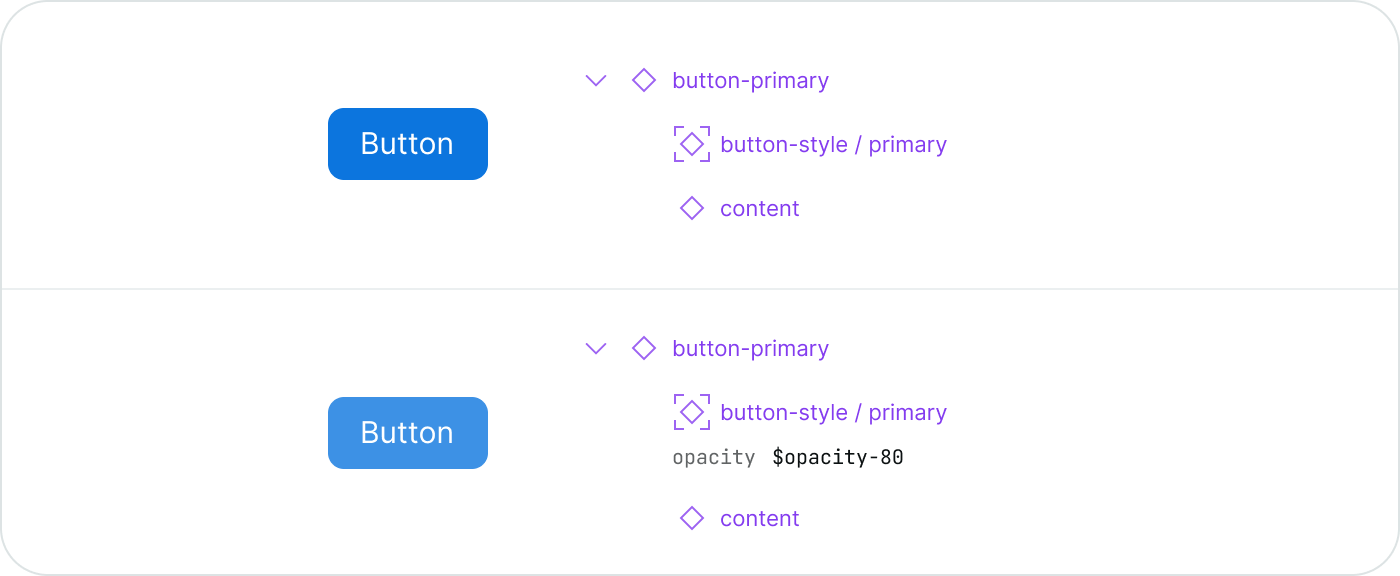
# 不透明度
能够改变任何颜色的不透明度是我们必须具备的能力。

目前,我们无法在 Figma 中为颜色变量别名更改 alpha 通道。但是,我们可以更改图层的不透明度,甚至还有专门的不透明度变量。一旦你将颜色设置在单独的图层中,它就可以与调色板中的任何内容轻松配合使用。
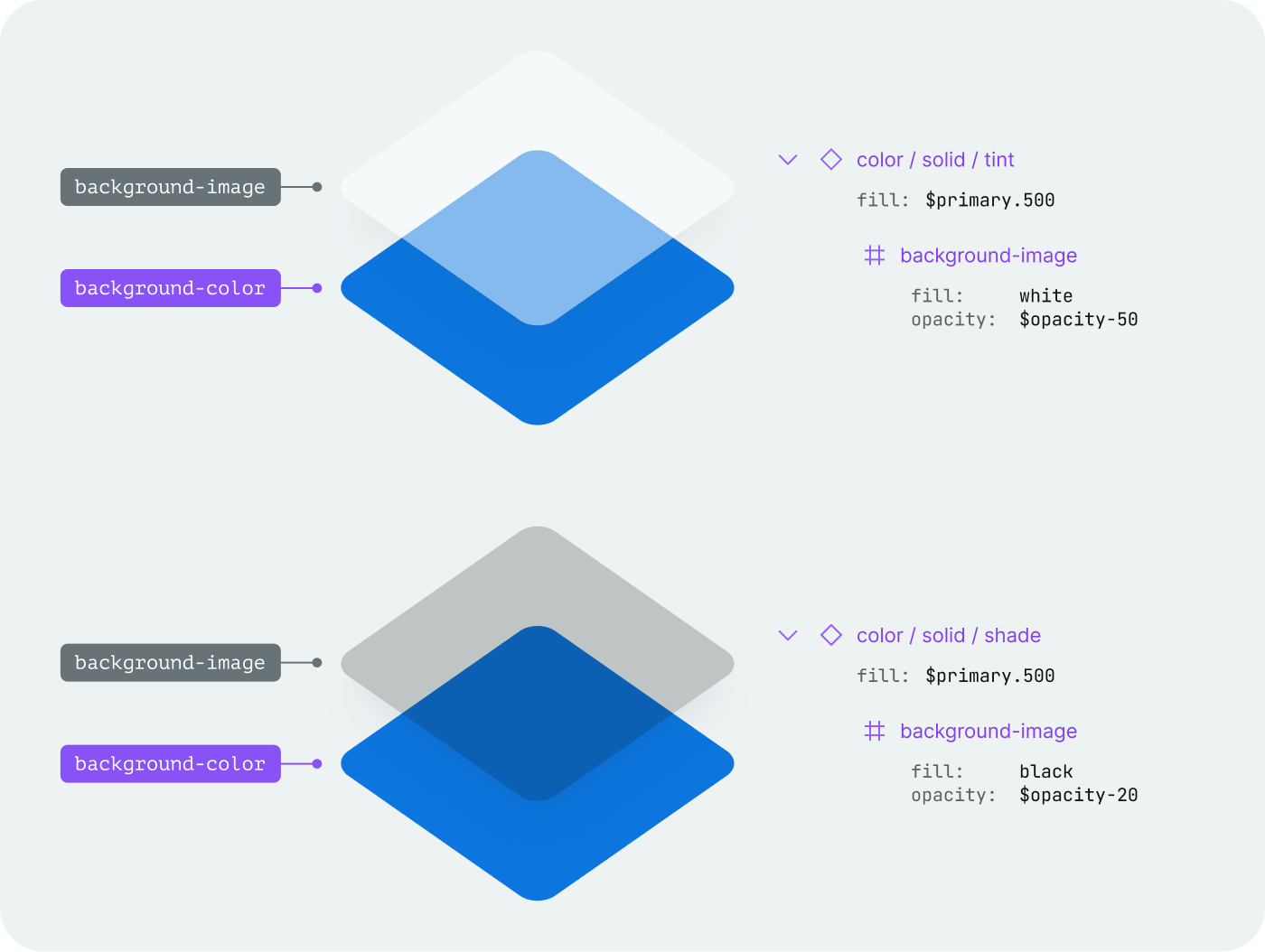
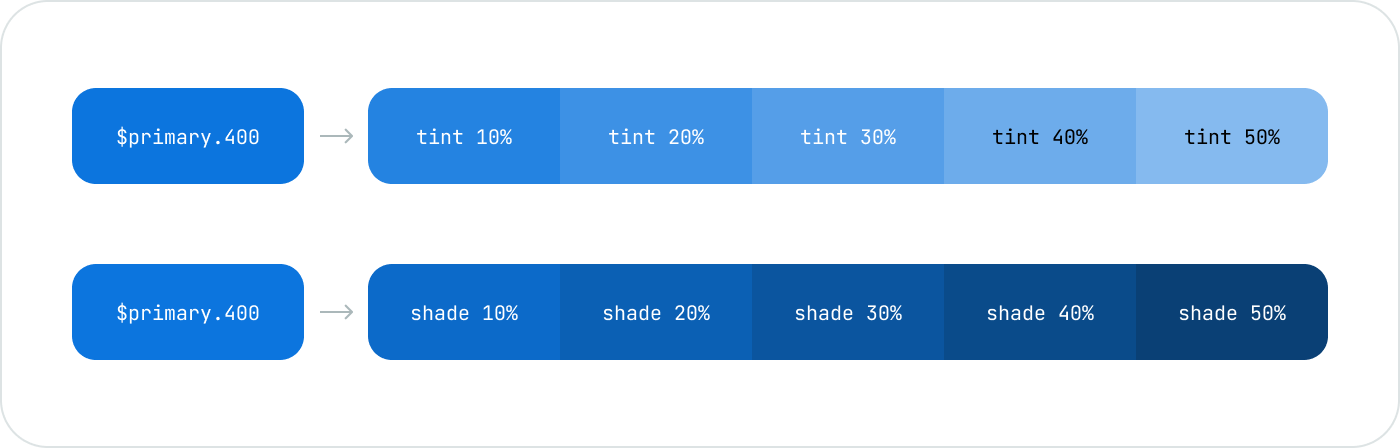
# 色彩的深浅变化
色彩的深浅变化能使目标颜色变得更亮或更暗。
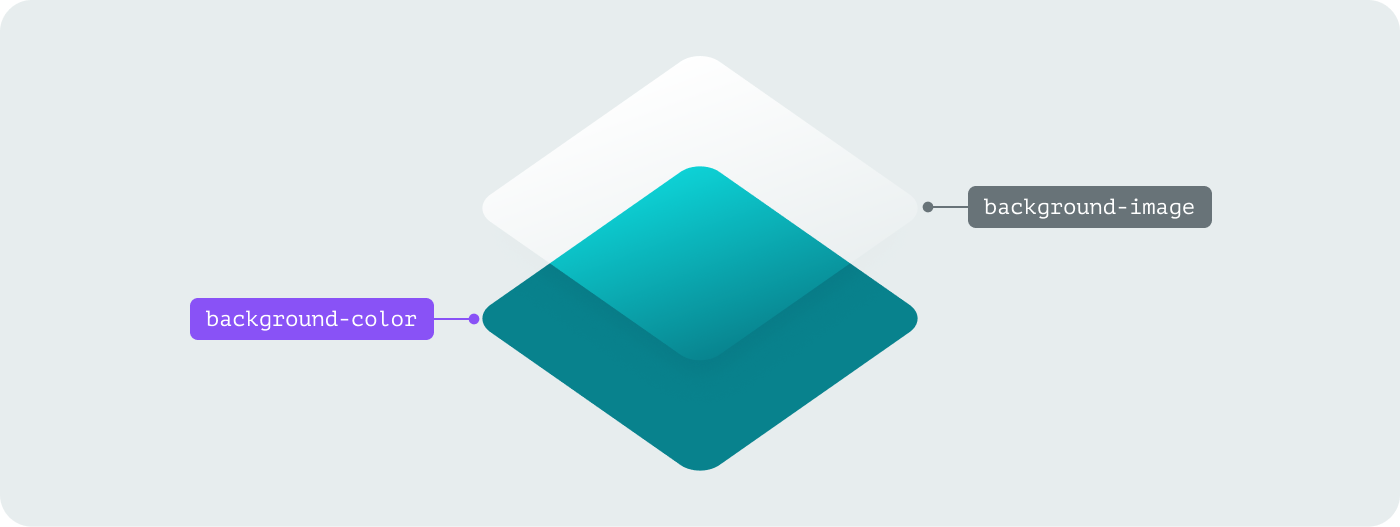
在 CSS 中,有一个 background-image 属性,它在实色填充的顶部创建一个虚拟层。这允许用渐变填充或图像覆盖背景色。
在 Figma 中,我打算使用层来获得类似的效果。

这与 CSS 的工作方式相同。这里有一些真实的网页示例展示了它是如何工作的 → 查看示例 (opens new window)

同一颜色的色彩深浅变化
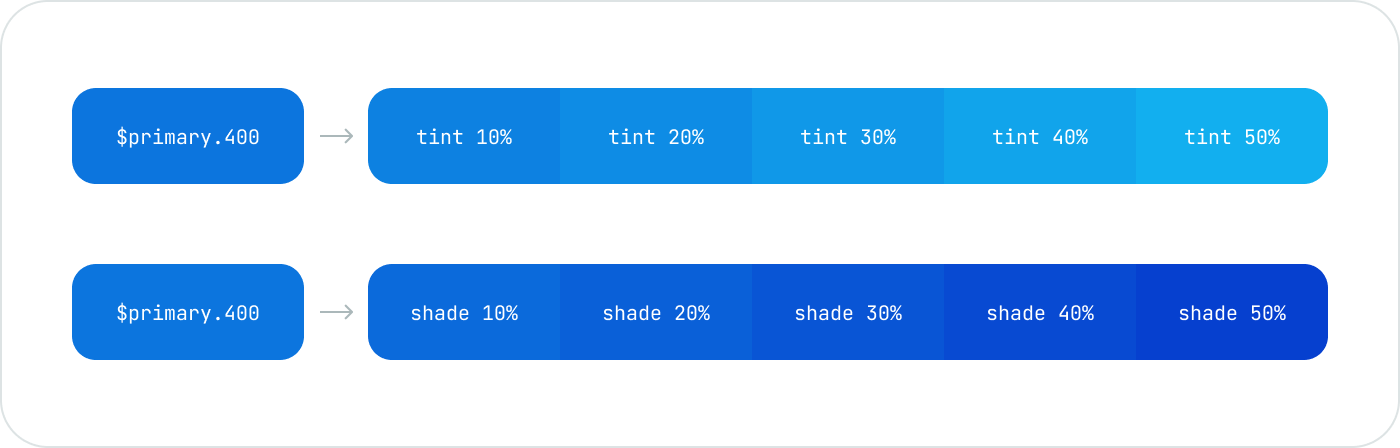
而且很酷的是,在 CSS 中背景图像具有背景混合模式。因此,我可以在我的背景图像层上安全地使用相同的模式,从而获得某种程度上一致的结果。我认为“叠加”模式效果奇妙,能产生更干净的结果。

使用叠加混合模式制作的色彩深浅变化效果
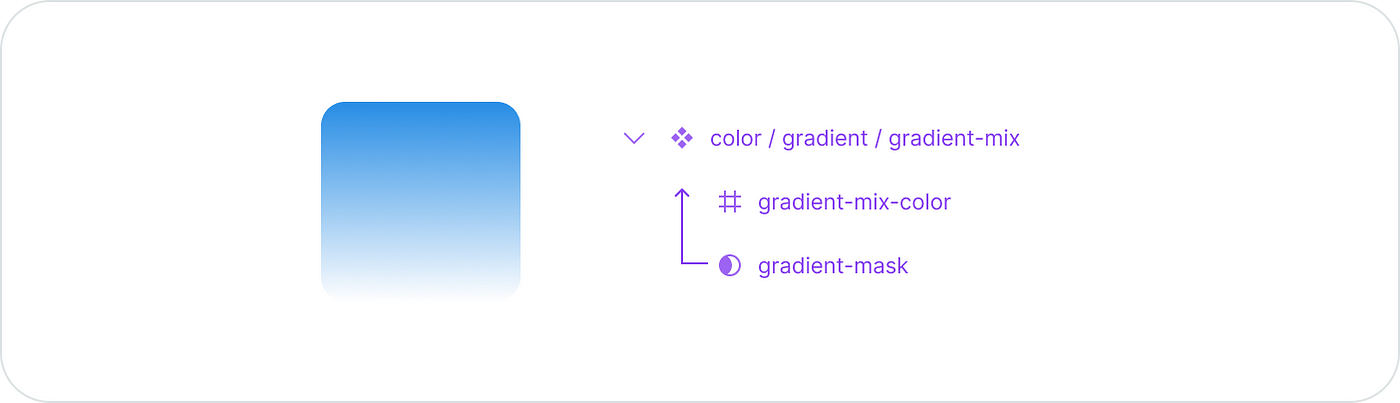
# 梯度
制作渐变效果时,我们会将多种颜色混合在一起。

在 Figma 中实现这一点,我使用渐变蒙版来创建类似于 CSS 的线性渐变。

这里有一个例子,展示了它是如何转换成 HTML 和 CSS 的 → 查看代码示例 (opens new window)

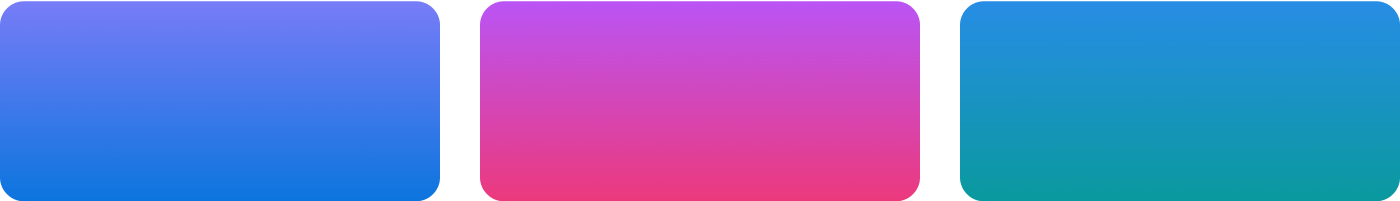
这些渐变色是通过混合两种颜色制成的
这种方法效果不错,但需要扩展一组重点色调,以使其适用于明暗两种模式。为了保持色板的简洁,我更喜欢在纯色上使用单色渐变,并采用各种混合模式进行混合。

这些渐变在实色上使用了叠加混合模式
这种方法在我选择的任何颜色上都能产生好看且干净的渐变效果。更多细节可以在这里找到 → 查看渐变详细信息 (opens new window)
现在我可以将这些特殊组件用作色彩功能或渐变效果,应用在我调色板中的任何纯色填充上。
# 即插即用样式
这是最后一个需要解决的问题。我想要一种能够应用在组件之上,完全改变其外观和感觉的样式表。最好是一种可视化的方式,这样我可以预先看到结果。

我尝试手动完成这个过程,但经过几次尝试后,我发现手动流程过于复杂且容易出错。因此,我发明了一种无需努力的导入/导出工作流,用于定制样式库。
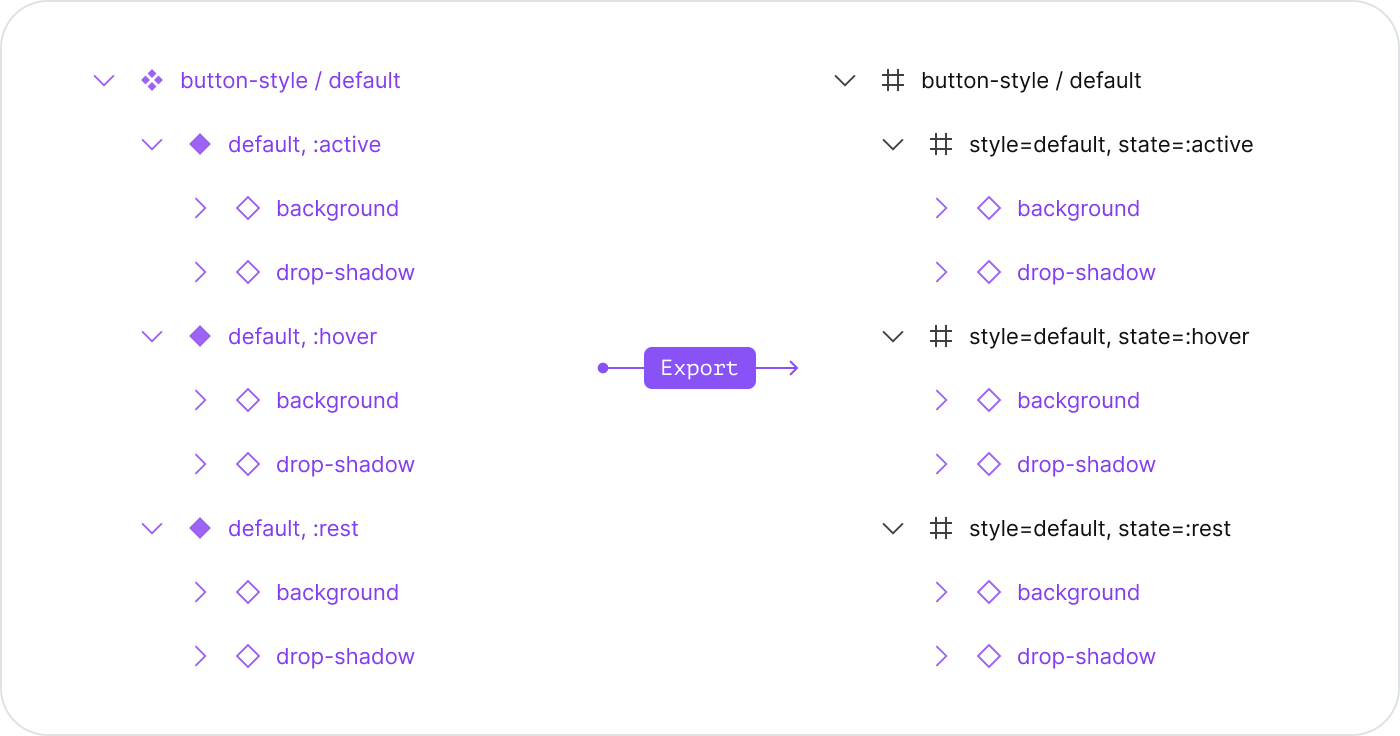
# 自动化文件内样式模板
为了导出样式,我只需选择包含样式组件的框架并运行导出命令。自动化工具会找到所有组件并在常规框架中复制它们的层结构。这就像一个松散的副本,我可以重新应用到原始组件上。

现在,我可以制作任意数量的预设,并通过导入自动化将它们应用回去。这个自动化过程会将所有属性和覆盖从预设转移到实时组件上,完全改变它们的视觉外观。

这就是我需要做的一切,我的定制设计系统文件现在已准备就绪。
# 总结
制作真正的白标系统是困难的。
几年前,我被这个关于团队解决一个非常复杂难题的视频深深打动了。
正是在那一刻,我开始了我的旅程,完全分解用户界面,理解所有复杂部分之间的关系,并用我的解决方案来表达它。
从那以后,我设定了目标,要设计一个整体的 Figma 产品,一个既可行又能服务于多个品牌的系统。这是一个由精心设计的组件、先进的工具集和清晰的工作流程组成的组合。
请在评论中告诉我你的想法。
原文:https://uxdesign.cc/flexible-styles-for-multi-brand-design-systems-638f9c25c227
推荐:美子
翻译:jovi

——《论语》