# 输入框
input text field text area
# Sketch library
Do
- 使用有帮助价值的标签名。
- 使用简明的帮助文本,说明预期需要输入的内容。
- 提供完整的控件状态(包括:正常、悬停、聚焦、输入中、不可用、错误)。
- 标记可选输入的内容。
- 提供清除单个表单的方法(比如:“”)
- 允许 复制、粘贴、选择文本域数据。
- 如果可以的话,尽可能的格式化输入的数据,比如:“四位数字验证码”,“11位电话号码”等……
- 在长文本输入时,考虑文本溢出或文本框的扩展控制。
- 确保在触摸、键盘、鼠标等操作方式下文本域都可以正常使用。
- 确保屏幕阅读器或其他辅助工具的可防性。
- 确保文本域的正确tab索引和提交按钮的access key 绑定。
Don‘t
- 不要使用没有标签的文本域,还认为用户会理解要输入什么内容。
- 不要使用行内文本域。
- 帮助文本不要冗长。
# simples
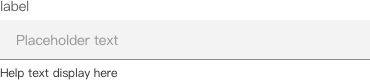
完整表单

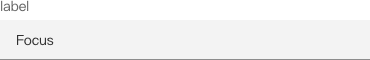
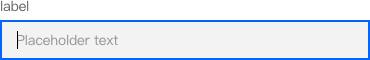
聚焦输入框

只读输入框

选填输入框

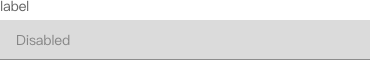
禁用输入框

错误输入框

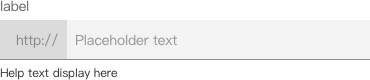
label 信息提示输入框

前置图标输入框

后置图标输入框

前置+后置图标输入框

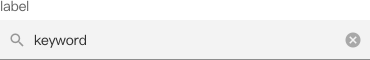
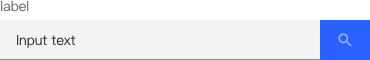
后置图标按钮输入框

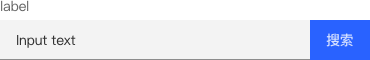
后置文本按钮输入框

前置文本输入框

后置文本输入框

前置+后置文本输入框

# Text area

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
——《论语》