# 16条用户体验书写规则
参考 Ant design 文案部分,更多关于“文案”的参考见页尾参考部分。
用户体验写作是制作UI副本的一种做法,用于指导产品中的用户并帮助他们与产品进行交互。UI副本包括按钮和菜单标签,错误消息,安全说明,条款和条件,以及有关产品使用的任何说明。 用户体验写作的主要目的是解决用户和数字产品之间的交流。在这篇文章中,我将提供一些关于高效用户体验写作的实用技巧。
# 为什么用户界面文本应该是设计过程中不可分割的一部分
产品开发人员常常认为 UI 文本属于产品文档阶段。" 首先,我们将设计产品,然后我们将雇人帮助我们编写 UI 副本。" 这样的假设通常会造成很大的危害,因为关键的 UI 问题可能会被忽视,直到产品开发过程的后期阶段。 这就是为什么 UI 文本应该在流程的早期编写。
尽早处理文本因为文本问题经常揭示设计问题
专业的用户体验写手应该与软件开发人员和设计人员一起工作,制作用户界面文本。 作为这项活动的一部分,他们经常要求产品团队解释设计决策。 如果一个团队在解释一个设计时遇到困难,通常需要改进的是设计,而不是文本。
# 编写用户界面文本的技巧
作为 UI 设计的一部分,编写副本既是一门艺术,也是一门科学。 虽然不可能为编写 UI 文本提供通用规则,但是可以提供一些通用规则来帮助您创建更好的用户体验。
# 1、 简明扼要
简洁并不意味着有限; 它意味着更接近高效。 使用尽可能少的词而不失去其意义。 当我们简明地写作的时候,我们要确保屏幕上的每一个单词都有一份工作。 听从马克 · 吐温的建议:
“写作很容易, 你所要做的就是把错误的单词划掉。”
Don’t:你必须先登录才能写评论
Do:登录后评论
# 2、避免大段的文字
当使用一个产品时,用户不是沉浸在用户界面中,而是沉浸在他们的工作中。 因此,用户不会阅读用户界面文本ーー他们只是扫描文本。 帮助他们扫描文本写在短,扫描块。 将大段文本分解成更短的句子和段落。 把最重要的文本放在前面,然后无情地编辑后面的文本。
“写得简短,然后把它切成两半”
# 3、避免双重否定
双重否定增加了认知负荷---- 它们使用户花费额外的时间来解析信息。
Don’t:我不想退订
# 4、从目标开始
当一个句子描述一个目标和实现它所需要的行动时,从目标开始。
Don’t:点击项目来查看它的属性
Do:要查看项目的属性,请点击它
# 5、尽可能使用特定的动词
特定谓词(如 联系 或 保存)对用户来说比一般谓词(如 安装 或 管理)更有意义。
# 6、保持文案的一致性
矛盾会造成混乱。 不一致的一个典型例子是在 UI 的不同部分中用同义词替换单词。 例如,如果您决定调用在 UI 的某个部分中“安排”某些事情的过程,不要在 UI 的其他部分称之为"预订"。
另一个常见的陷阱是合并称呼的形式。 不要同时用第二人称和第一人称指代同一短语中的用户。
Don’t:在我的账户中更改您的设置
Do:更改你账户中的设置
# 7、避免使用术语
有效的用户体验写作的一个重要特征是清晰和简洁。 为了清晰起见,你需要去掉技术术语,使用熟悉的、可以理解的单词和短语。 在错误消息中避免使用术语尤其重要。
Don’t: 系统错误(代码 # 2234) : 发生了身份验证错误
Do:登录错误: 您输入了不正确的密码
# 8、用现在时态写作
避免使用将来时态来描述动作。
Don’t: 视频已经被下载
Do: 下载视频
# 9、用主动语态写作
被动语态使读者打哈欠。 比较两种声音中的这句话:
Don’t:当你准备搜索一个项目时,应该点击搜索按钮。
Do: 点击搜索按钮来搜索文章。
# 10、使用数字
用数字代替文字。
Don’t: 你有两个未接来电
Do: 你有 2 个未接来电
# 11、避免提前展示所有的细节
有时,为用户提供额外的信息或补充说明可能会有所帮助。 但这些细节往往都是事先提出来的。 太多的信息会迅速淹没用户。 因此,根据需要披露细节。 使用渐进式披露机制来显示更多的细节。 在最基本的形式中,这种机制可以实现为到完整内容的"阅读更多"链接。

使用渐进式信息披露来提供更多的信息
渐进式公开对于移动用户界面(设计师只能使用有限的屏幕空间)尤其有用。
# 12、恰当地识别交互元素
用户不喜欢惊喜。 他们讨厌期待一件事情,结果却得到另一件事情。 人们应该能够一眼看出一个元素是做什么的。
“选择清楚地传达和区分对象的功能的标签”
当标记按钮和其他交互元素时,使用动作动词,如"连接"、"发送"、"订阅",而不是含糊的"好的"或"提交"
# 13、使用幽默的时候要小心
很多设计师说,在 UI 中加入幽默元素会让界面看起来更人性化。 但是和 UI 的其他组成部分一样,幽默应该被设计出来。 人们可能会在你的界面上多次阅读这些文本,而那些一开始看起来很聪明的东西,随着时间的推移可能会变得令人恼火(尤其是当你在错误信息中使用幽默)。 另外,请记住,一种文化中的幽默并不一定能很好地传递给其他文化。
# 14、 使用与用户平台一致的语言
我们在描述与桌面应用程序的交互时使用的术语并不一定适用于移动平台。 例如,如果你设计一个 iPhone 应用程序,我们不能说'点击'时提到的行动。 我们需要说'击打'代替。
# 15、用"今天"、"昨天"或"明天"代替日期
人们在提到现在的前一天时并不使用这个日期。 他们说"昨天" 同样的原则也适用于 ui。 用今天、昨天或者明天来代替给出日期 它阻止用户在每次想知道事件发生的时候使用日历。 但请记住,如果不考虑当前语言环境,这些术语可能会令人困惑或不准确。
# 16、如果对沟通有利,请使用图形
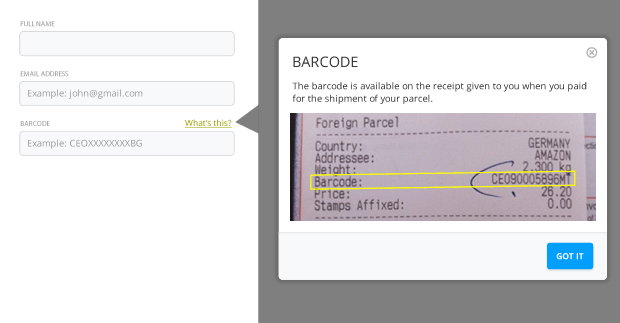
人类是令人难以置信的视觉生物。 解读视觉信息的能力是我们大脑的固有属性。 在某些情况下,用语言表达几乎是不可能的。 这就是图像可以支持我们并使文本易于理解的地方。 下面是一个帮助用户找到特定信息的例子。

用户在哪里可以找到条形码并不明显,输入框旁边的简明帮助文本可能非常有用
# 总结
你可能会惊讶于编写有效的 UI 文本所需的时间和精力。 但这是值得的。 应用程序中的每个字都是与用户对话的一部分。 作为一个设计师,你当前的目标就是设计一个有效的对话。
# Reference

——《论语》