# 布局
TODO 待完善
为控制视觉平衡,要求设计布局单位的一致性。设计网格采用8dp网格,页面内小元素采用4dp网格对齐(图标、文字)。
设备像素比相同都是@1x时, 1pt(iOS)=1sp(android text)=1dp(android)=1px

为什么使用4dp和8dp网格?
目前已知原因有2:
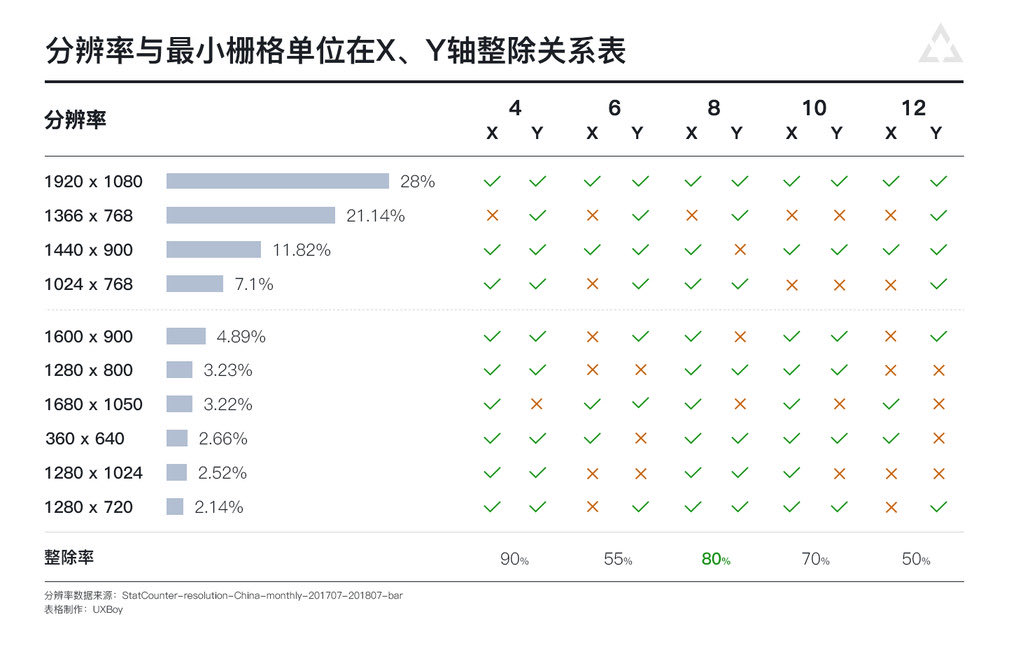
- 根据最初栅格系统应用于网页设计的布局计算,4/8可以被更多的数字整除(常用分辨率)。
- 移动设备适配缩放不产生次像素,还原度高设计质量可控。
那么首先是网页布局的整除问题,如下表:

然后是移动设备缩放问题。匹配常用的ios和android设备倍率:
- 4倍:1pt=1dp=4px(xxxhdpi)
- 3倍:1pt=1dp=3px(xxhdpi、iPhone 6 plus)
- 2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
- 1.5倍:1pt=1dp=1.5px(hdpi)
- 1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
为什么没有ldpi? 因为这类设备基本绝迹。
在以上各种设备上可以灵活缩放,适应各种尺寸,前提是设计图不产生次像素影响设计质量的话,需要可以灵活的缩放。那么,我们对10以内的布局网格做了计算:
| 设备 | 设备倍率 | 缩放系数 | 网格单位 | |||||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | |||
| 4倍:1pt=1dp=4px(xxxhdpi) | 4 | 1 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 3倍:1pt=1dp=3px(xxhdpi、iPhone 6 plus | 3 | 0.75 | 2.25 | 3 | 3.75 | 4.5 | 5.25 | 6 | 6.75 | 7.5 |
| 2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6) | 2 | 0.5 | 1.5 | 2 | 2.5 | 3 | 3.5 | 4 | 4.5 | 5 |
| 1.5倍:1pt=1dp=1.5px(hdpi) | 1.5 | 0.375 | 1.125 | 1.5 | 1.875 | 2.25 | 2.625 | 3 | 3.375 | 3.75 |
| 1倍:1pt=1dp=1px(mdpi、iPhone 3gs) | 1 | 0.25 | 0.75 | 1 | 1.25 | 1.5 | 1.75 | 2 | 2.25 | 2.5 |
那么,具体由此确定,移动端网格设计遵循如下原则:
- 全矢量设计图:移动端UI设计最小度量单位为2dp/pt 。
- 含位图设计,保证图片质量前提下,请使用@4px(xxxhdpi)设计尺寸,缩小输出其他倍率设计图。
- 不能避免的使用其他倍率设计UI时,最小度量(栅格)单位请遵从8单位网格所在倍率的缩放值(红字部分)。
# 栅格化布局
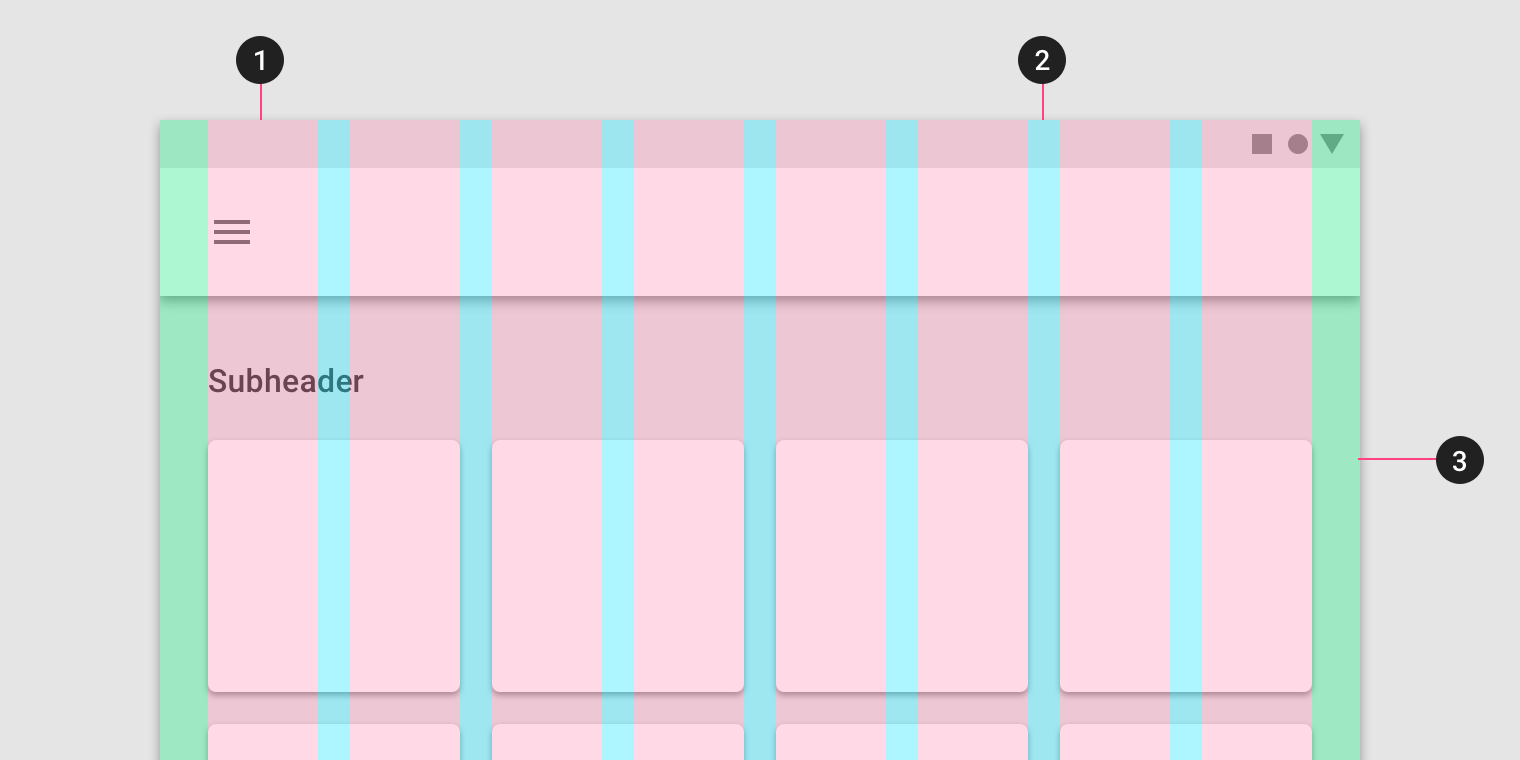
栅格化布局包含三种元素:

- 列
- 间距
- 补白
# 列
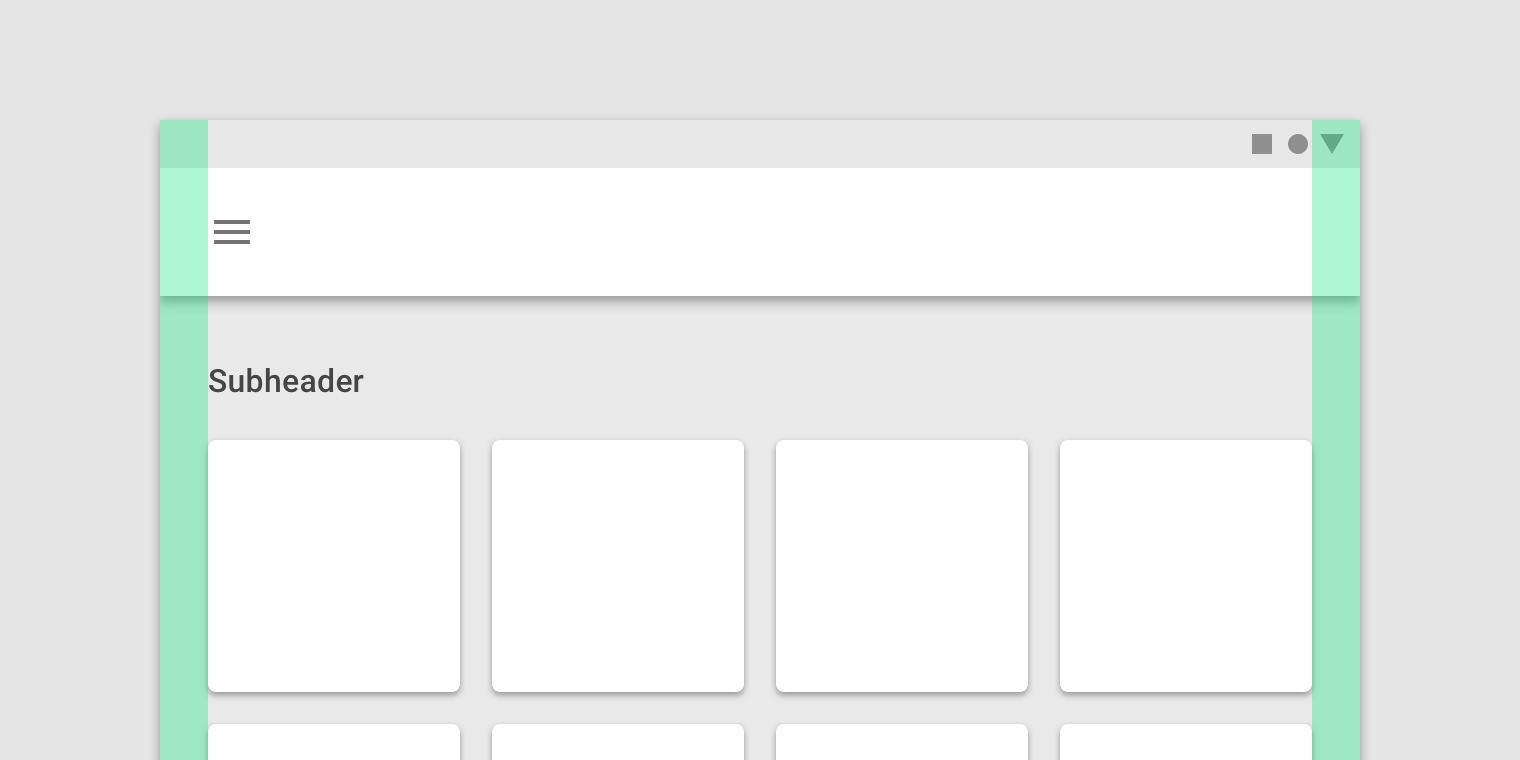
网页、app的内容应该放置在列的区域内(包含间距),不应超出列(放置到补白范围内)。
列宽度通常使用百分比定义,而不是使用固定的数值。以适应内容和屏幕尺寸的灵活响应。不同设备屏幕包含的列数通过breakpoint来设置。
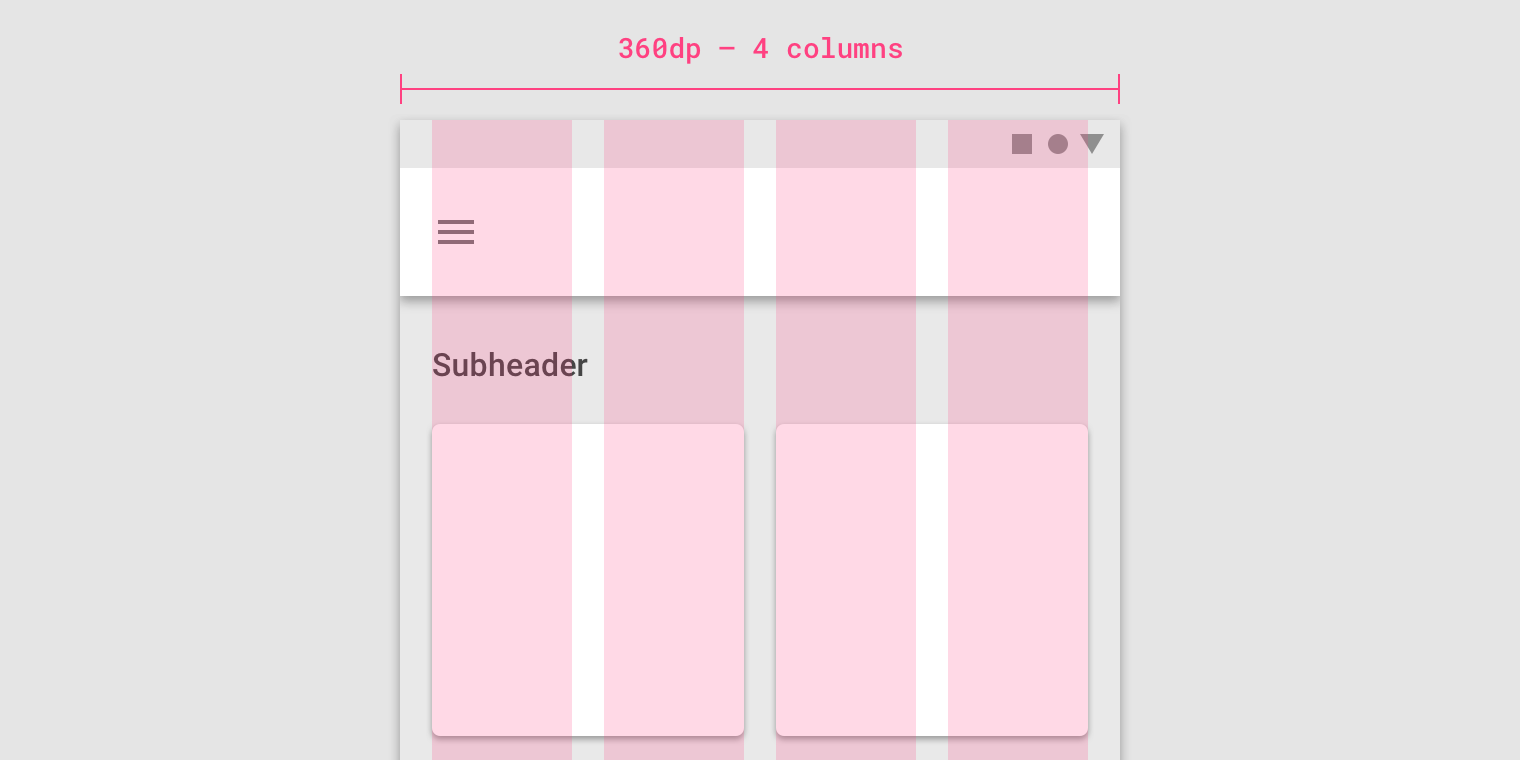
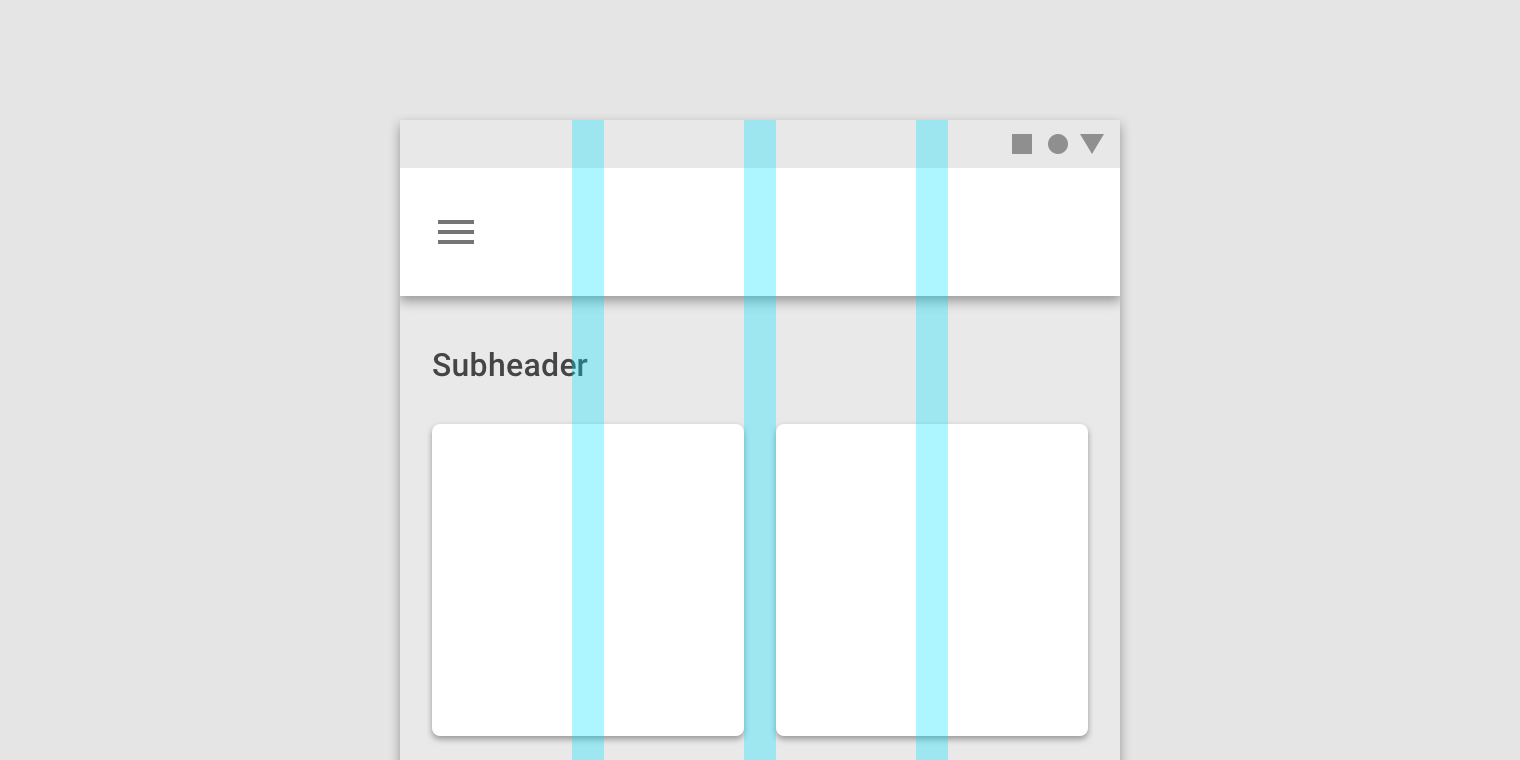
 360dp手机屏幕使用4列布局。
360dp手机屏幕使用4列布局。
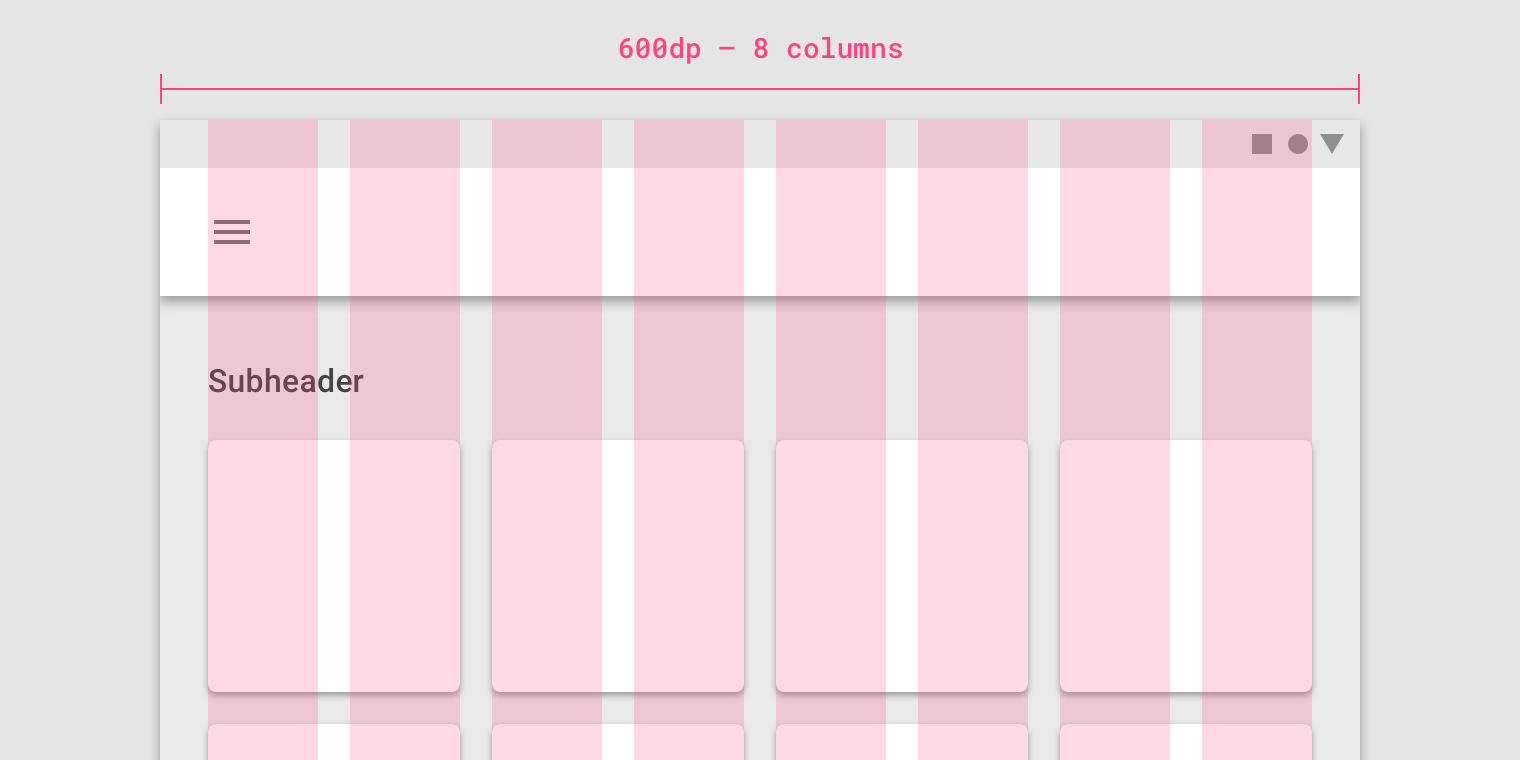
 600dp的pad屏幕使用8列布局。
600dp的pad屏幕使用8列布局。
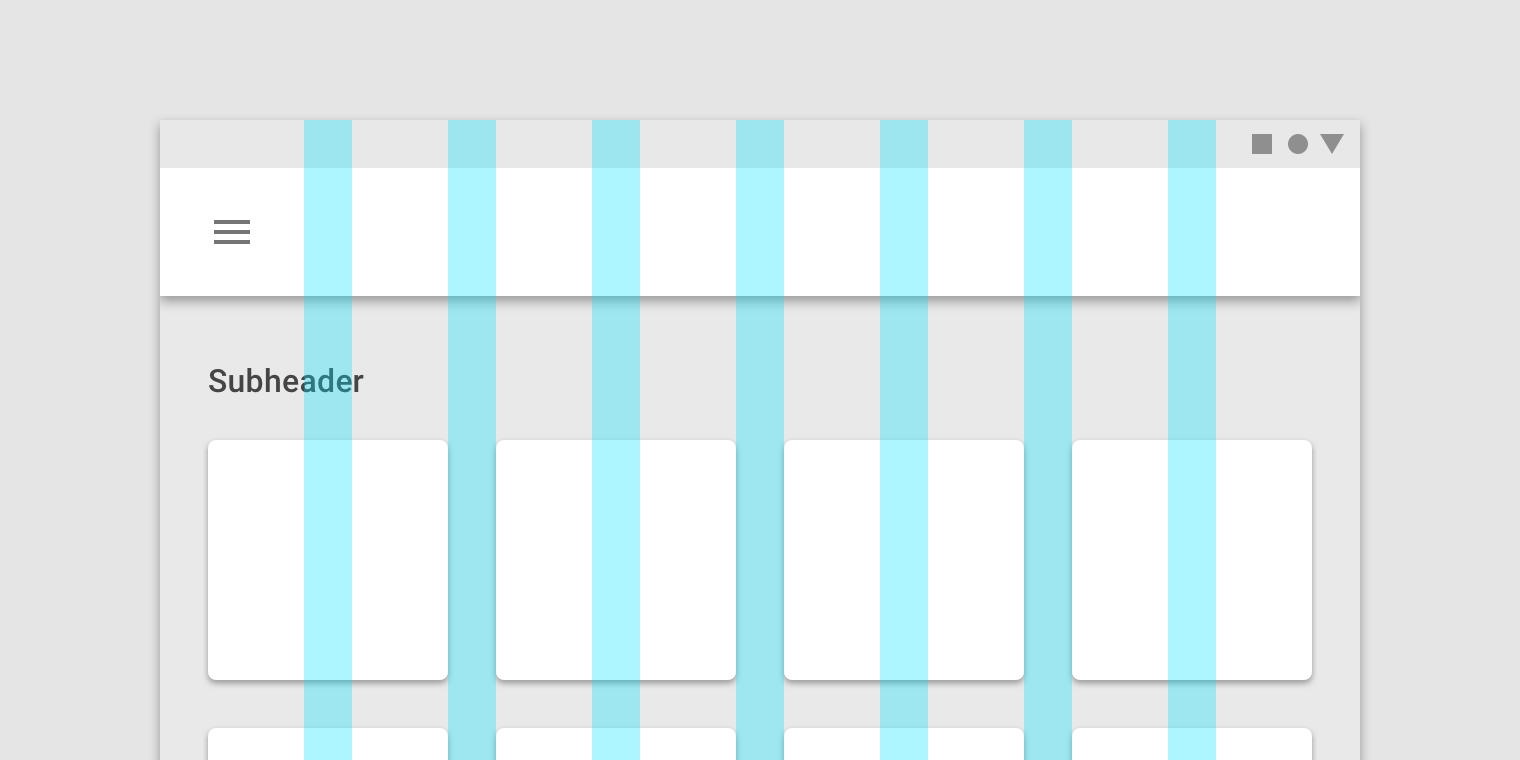
# 间距
间距主要用来辅助分割内容、协助布局页面元素。
间距通常使用固定值,根据屏幕的大小分成几种不同大小的固定尺寸。
 360dp手机屏幕使用16dp间距。
360dp手机屏幕使用16dp间距。
 360dp的pad屏幕使用24dp间距。
360dp的pad屏幕使用24dp间距。
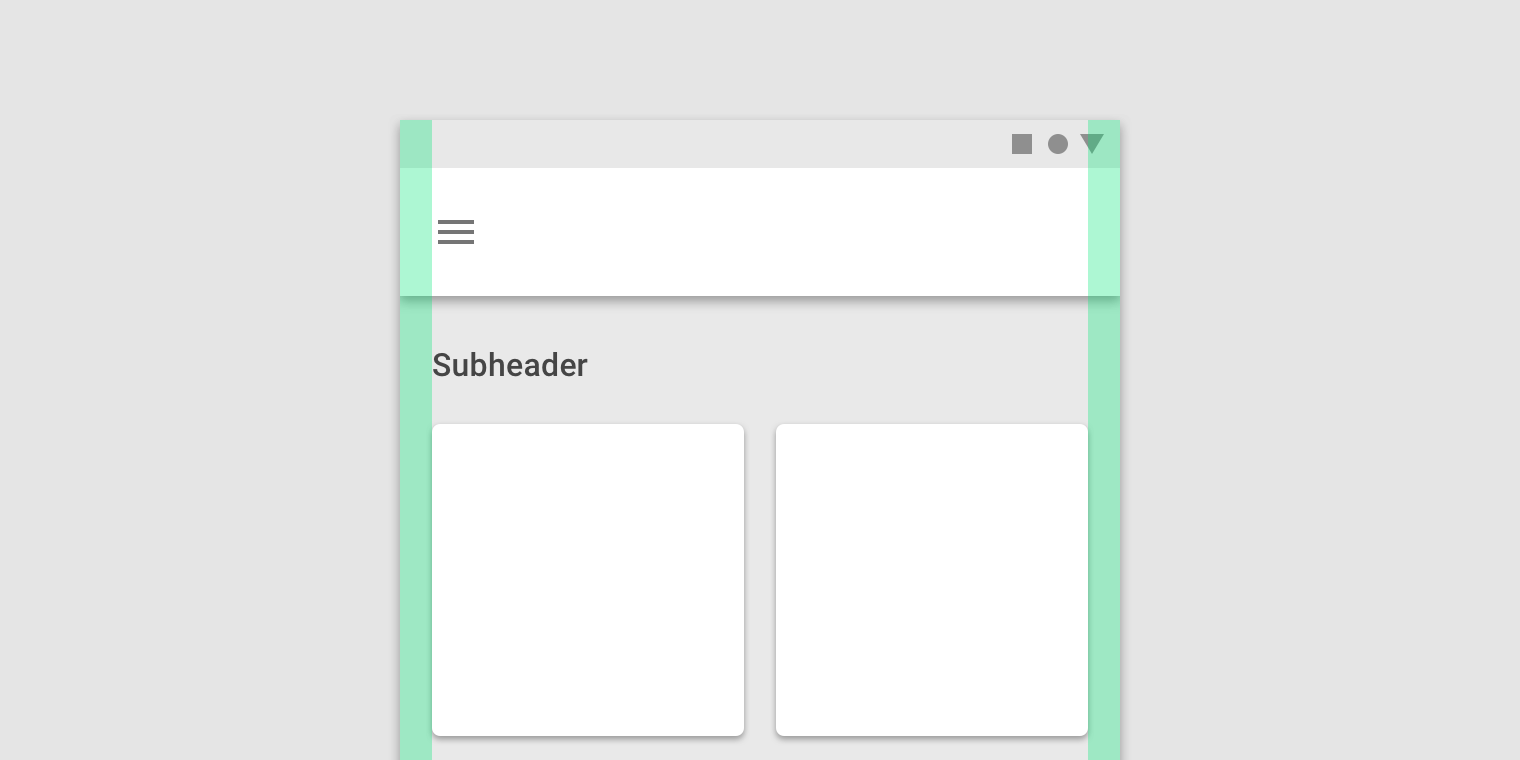
# 补白
边距是设置屏幕左右边缘的空白空间。
通常根据breakpoint使用固定值,根据屏幕大小改变补白的宽度,跟间距一样,补白通常也是根据breakpoint,屏幕越大宽度越宽。
 360dp手机屏幕使用16dp补白。
360dp手机屏幕使用16dp补白。
 600dp的pad使用24dp间距。
600dp的pad使用24dp间距。
栅格系统可以根据自身需求和设计风格灵活制定,但需遵守基本的设计审美。 在新的交互、设计规范推出之前,请严格遵守标准的breakpoint标准和栅格布局尺寸。
# Material design breakpoint 规则
| breakpoint range(dp) | 竖屏 | 横屏 | 屏幕尺寸 | 列 | 间距/补白* |
|---|---|---|---|---|---|
| 0-359 | 小屏幕手机 | XSMALL | 4 | 16 | |
| 360-399 | 中屏幕手机 | XSMALL | 4 | 16 | |
| 400-479 | 大屏幕手机 | XSMALL | 4 | 16 | |
| 480-599 | 大屏幕手机 | 小屏幕手机 | XSMALL | 4 | 16 |
| 600-719 | 小屏幕平板电脑 | 中屏幕手机 | small | 8 | 16 |
| 720-839 | 大屏幕平板电脑 | 大屏幕手机 | small | 8 | 24 |
| 840-959 | 大屏幕平板电脑 | 大屏幕手机 | small | 12 | 24 |
| 960-1023 | 小平屏幕板电脑 | small | 12 | 24 | |
| 1024-1279 | 大平屏幕板电脑 | medium | 12 | 24 | |
| 1280-1439 | 大平屏幕板电脑 | medium | 12 | 24 | |
| 1440-1599 | large | 12 | 24 | ||
| 1600-1919 | large | 12 | 24 | ||
| 1920+ | xlarge | 12 | 24 |
# iOS breakpoint
略
# keyline
TODO
# 容器
容器主要用来容纳一些特定的UI元素,比如:图标、图片,和material design的 Material/surface。

- 图像容器
- 图标容器
- 表面容器
# 宽高比
为保持布局的一致性,请在图标和不居中尽量使用一致的宽高比。
建议使用: 16:9,3:2,4:3,1:1,3:4,2:3


——《论语》