# 字体
字体是体系化界面设计中最基本的构成之一。
我们的用户通过文本来理解内容和完成工作,科学的字体系统将大大提升用户的阅读体验及工作效率。
# 字体家族
优秀的字体系统要选择合适的字体家族。来维护在不同平台以及浏览器的显示下,字体始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性。
可以调用系统内置字体
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'PingFang SC', 'Hiragino Sans GB',
'Microsoft YaHei', 'Helvetica Neue', Helvetica, Arial, sans-serif, 'Apple Color Emoji',
'Segoe UI Emoji', 'Segoe UI Symbol';
# 主字体
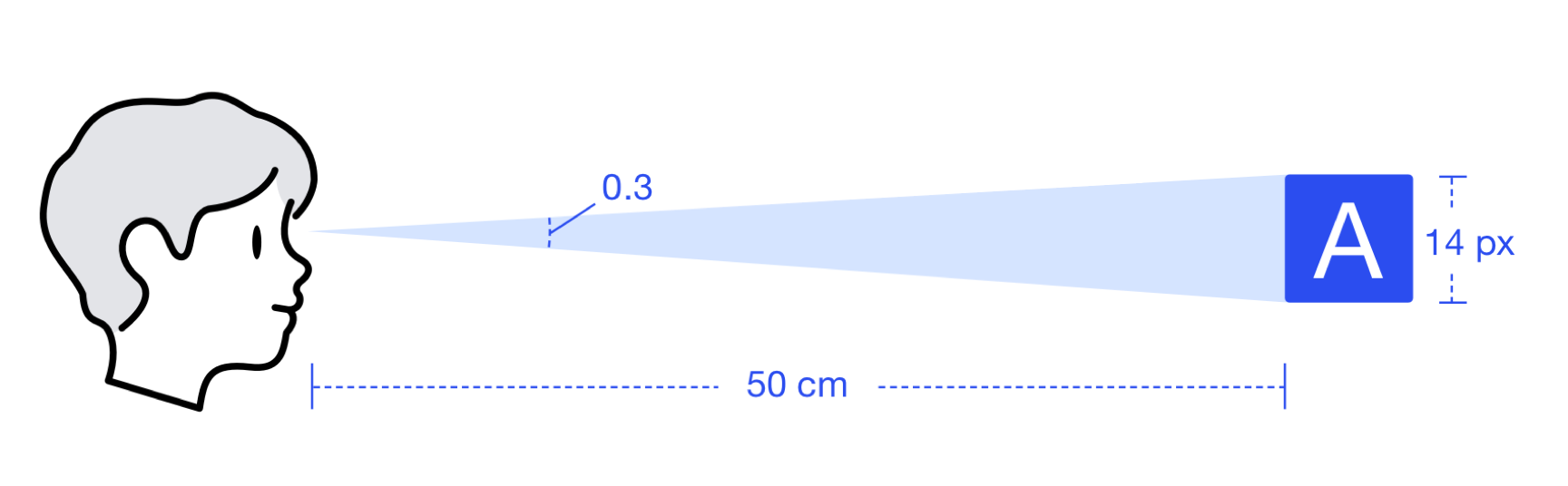
我们基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(0.3)对 Ant Design 的主字体进行了一次升级,从原先的 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。

# 字阶与行高
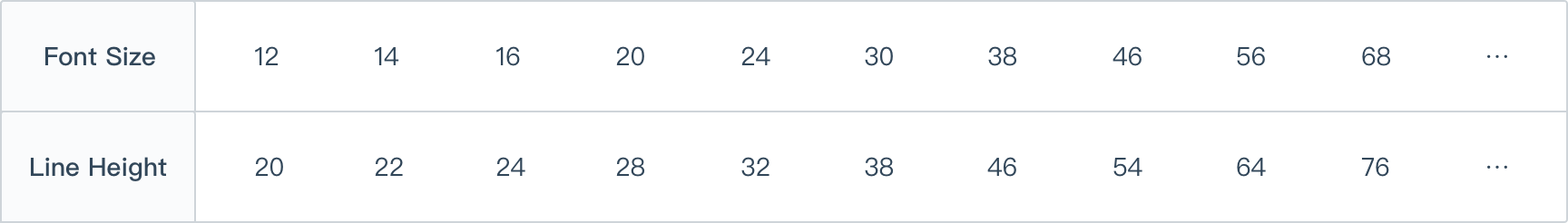
字阶和行高决定着一套字体系统的动态与秩序之美。字阶是指一系列有规律的不同尺寸的字体。行高可以理解为一个包裹在字体外面的无形的盒子。


# 字体设计规范
字体规范除 primary,variant,onSurface,onPrimary部分根据产品调整外,其他规范适用于全部产品,根据产品终端不同,选用不同字体的样式库。 web端的, 则可参考上面提到的CSS。
- 桌面客户端应用&web端 : 微软雅黑版本
- android设备:noto sans版本
- iOS设备:pingfang版本
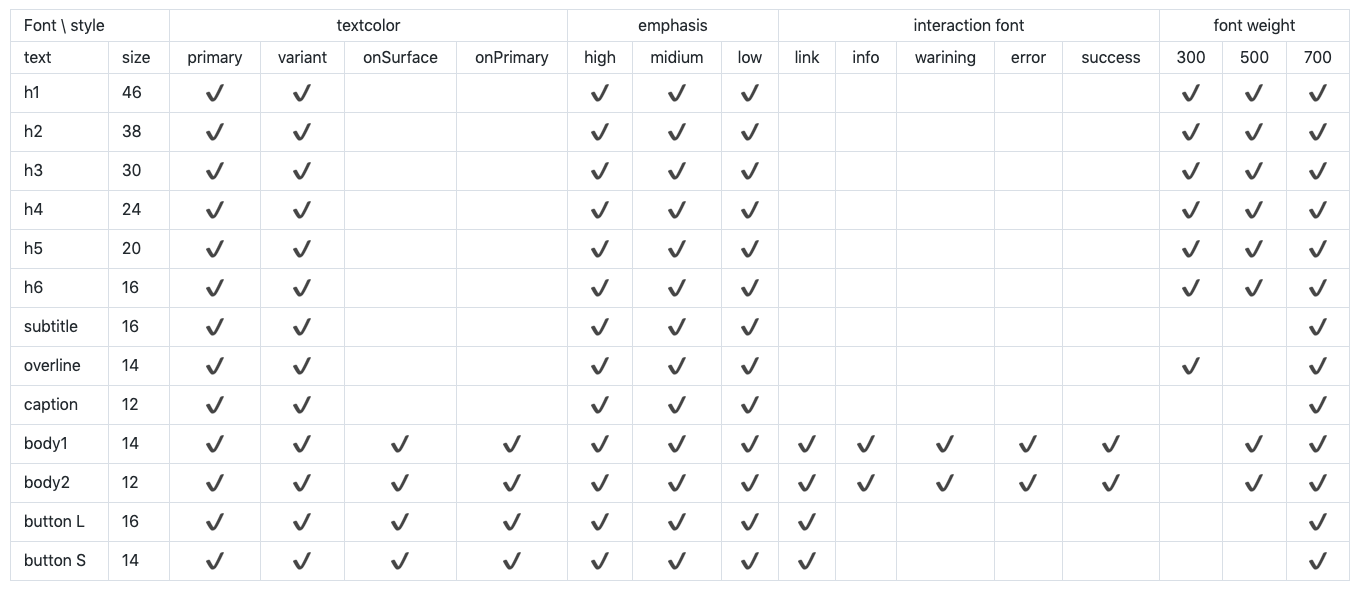
# 字体设计规则表
字体设计详见下表:

# 主题字体颜色表
UI中与主题色相关的字体样式包含以下四种,根据实际情景选择使用。
| 名称 | 颜色 | 文字预览 | hex 色值 | rgb 色值 |
|---|---|---|---|---|
| primary 主色 | 测试文字 Lorem ipsum dolor sit amet | #0066FF | rgb(0,102,255) | |
| variant 衍生色 | 测试文字 Lorem ipsum dolor sit amet | #0066FF | rgb(0,102,255) | |
| onSurface 在表面上 | 测试文字 Lorem ipsum dolor sit amet | #0066FF | rgb(0,102,255) | |
| onPrimary 在主题色上 | 测试文字 Lorem ipsum dolor sit amet | #FFFFFF | rgb(0,0,0) |
# 字体对比度颜色表
UI中不同场景会用到字体颜色表达优先级和信息主次,主要分以下五种。 其中低对比度包含disabled样式。
| 名称 | 颜色 | 文字预览 | 透明度 | hex 色值 | rgb 色值 |
|---|---|---|---|---|---|
| black 黑 | 测试文字 Lorem ipsum dolor sit amet | 100% | #000000 | rgba(255,255,255,1) | |
| high emphasis 高对比 | 测试文字 Lorem ipsum dolor sit amet | 80% | #000000 | rgba(255,255,255,.8) | |
| midium emphasis 中对比度 | 测试文字 Lorem ipsum dolor sit amet | 60% | #000000 | rgba(255,255,255,.6) | |
| low emphasis 低对比度 | 测试文字 Lorem ipsum dolor sit amet | 38% | #000000 | rgba(255,255,255,38) |
# 交互字体颜色表
UI中不同场景下用到交互功能的文字,包含以下几种,定义到的颜色,请勿做其他用途,仅可用作交互色定义使用,与色轮位置接近的颜色也禁止使用。
| 名称 | 颜色 | 文字预览 | hex 色值 | rgb 色值 |
|---|---|---|---|---|
| link 链接色 | 测试文字 Lorem ipsum dolor sit amet | #0066FF | rgb(0,102,255) | |
| warining 警告色 | 测试文字 Lorem ipsum dolor sit amet | #E69900 | rgb(230,153,0) | |
| error 错误色 | 测试文字 Lorem ipsum dolor sit amet | #E60000 | rgb(230,0,0) | |
| success 成功 | 测试文字 Lorem ipsum dolor sit amet | #00B300 | rgb(0,179,0) |
# 字体字重预览表
UI中不同场景会用到字体颜色表达优先级和信息主次,主要分以下三种。
| 字重 | 字重值 | 文字预览 |
|---|---|---|
| light | 300 | 测试文字 Lorem ipsum dolor sit amet |
| regular | 400 | 测试文字 Lorem ipsum dolor sit amet |
| medium | 500 | 测试文字 Lorem ipsum dolor sit amet |
| blod | 700 | 测试文字 Lorem ipsum dolor sit amet |
# 资源
sketch 字体样式库,可在sketch libraries 菜单中选择使用。
Web内容无障碍指南 (WCAG) 2.1 (opens new window)
IBM Color Contrast Checker (opens new window)
A color accessibility tool for designers and developers (opens new window)

——《论语》