# 交互设计类
- 美即好用效应 Aesthetic Usability Effect
- 多尔蒂阈值 Doherty Threshold
- 希克定律 Hick’s Law
- 雅各布定律 Jakob’s Law
- 简洁法则 Law of Prägnanz
- 邻近性原则 Law of Proximity 格式塔一
- 相似性原则 Law of Similarity 格式塔二
- 连通性原则 Law of Uniform Connectedness 格式塔三
- 同域原则 Law of Common Region 格式塔四
- 米勒定律 Miller’s Law
- 奥卡姆剃刀 Occam’s Razor
- 帕累托原则 Pareto Principle
- 帕金森定律 Parkinson’s Law
- 峰值-终点规则 Peak-End Rule
- 伯斯塔尔法则 Postel’s Law
- 系列位置效应 Serial Position Effect
- 特斯勒定律 Tesler‘s Law
- 冯·雷斯托夫效应 Von Restorff Effect
- 蔡格尼克记忆效应 Zeigarnik Effect
- 巴浦洛夫定律 Pavlov's Law
- 尼尔森F型视觉模型 F-Shaped Pattern
- 泰思勒定律 Tesler’s Law (复杂性守恒定律)
- 前卫与亲近(MAYA法则)
- 古腾堡图表法 Diagonal Balance
不做举例,请合理的理解并应用法则,是否适用在于特定场景,避免举例导致误解。
以下 20 前条来自 Jon Yablonski 的 lawsofux.com (opens new window)。
# 美即好用效应 Aesthetic Usability Effect
用户经常会将在美学上令人愉悦的设计,视为更加有用的设计,同时可以容忍轻微的可用性问题。
1995 年,日立设计中心的研究员 Massaki Kurosu 和 Kaori Kashimura 通过 26 种不同的 ATM 交互界面对 252 位参与者进行详细的用户体验测试,并对界面中表现可用性的决定因素(比如数字键布局、操作流程等)进行了评估。结果发现,这些因素中很大一部分对真实可用性的影响微乎其微,反而界面美观度对真实可用性的影响出乎预料的大。
文献中的数据表明,表现可用性的决定因素对真实可用性的影响系数大多在 0.000-0.310 之间,而界面美观度这个数据达到了 0.589。

# 多尔蒂阈值 Doherty Threshold
优化系统的响应速度,使之小于400毫秒,可以更加有效的保证用户的专注力和提高生产力。
1982年,Walter J.Doherty和Ahrvind J.Thadani在IBM Systems Journal上发表了一篇研究论文,将计算机响应时间的要求设定为400毫秒,而不是以前的标准2000秒。当一个人的命令被执行并在400毫秒内返回一个答案时,它被认为超过了Doherty阈值,并且这种应用程序的使用被认为对用户“上瘾”。

菲茨定律 Fitts’ Law
任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。
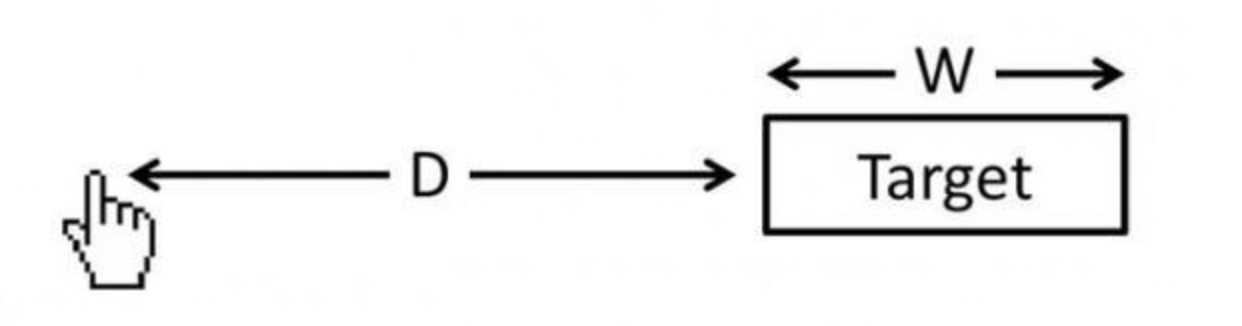
定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与W),用数学公式表达为时间 T = a + b log2(D/W+1)。

1954年,心理学家保罗·菲茨(PaulFitts)对人体运动系统进行了研究,发现移动到目标所需的时间取决于与目标的距离,但与目标的大小成反比。根据他的定律,快速移动和小目标导致更大的误差率,由于速度精度权衡。尽管fitts定律存在多种变体,但都包含了这一观点。fits定律在用户体验(UX)和用户界面(UI)设计中得到了广泛的应用。例如,这项法律影响了使交互式按钮变大(特别是在手指操作的移动设备上)的惯例,更小的按钮更难(而且更费时)点击。同样,用户的任务/关注区域和任务相关按钮之间的距离应尽可能短。

# 希克定律 Hick’s Law
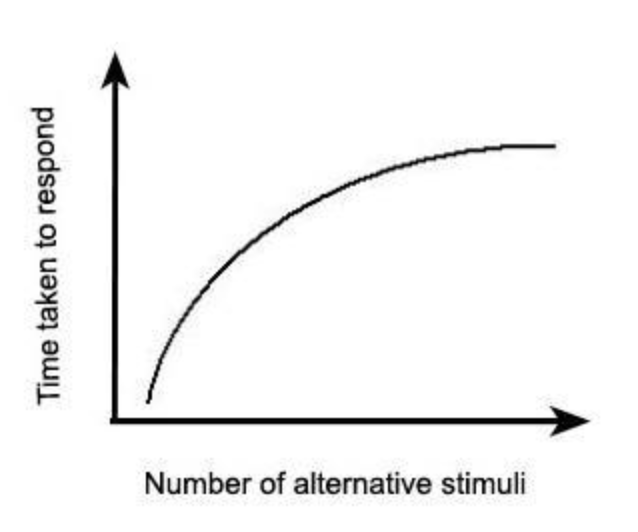
决策所需的时间随着选择的数量和复杂性而增加

希克定律(或希克海曼定律)是以英国和美国心理学家威廉·埃德蒙·希克和雷·海曼的团队命名的。1952年,这两人开始研究刺激的数量与个体对任何给定刺激的反应时间之间的关系。正如您所期望的,选择的刺激越多,用户就越需要决定与哪个刺激进行交互。被选择轰炸的用户必须花时间来解释和决定,给他们不想要的工作。
定律内容:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。 用数学公式表达为反应时间 RT = a + b log2 (n)。

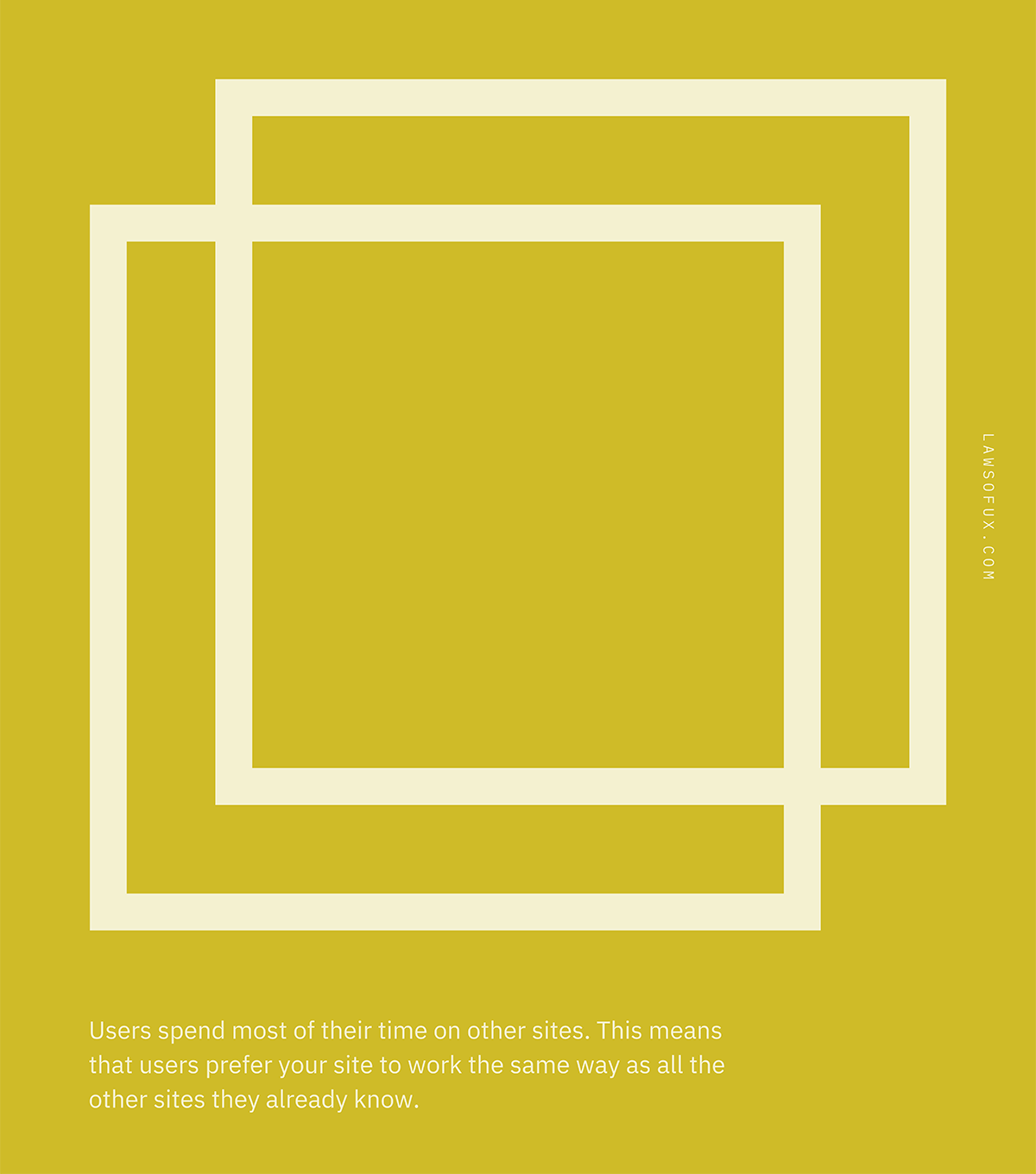
# 雅各布定律 Jakob’s Law
用户会将大部分时间花在其它网站上,因此他们会希望你的网站也能像他们已经掌握的其它网站一样,拥有相同的使用模式和习惯。
Jakob定律是由Jakob Nielsen提出的,他是Nielsen Norman Group的用户倡导者和负责人,他认为雅各布定律更像是一种自然规律,只是在描述一个事实,这个事实就是用户在其他千千万万个网站(产品)上积累经验,学会如何使用网站,当一个网站跟其他网站一致的时候用户会立刻知道该如何操作,但如果违反了雅各布定律,那么用户会毫不犹豫地离开。

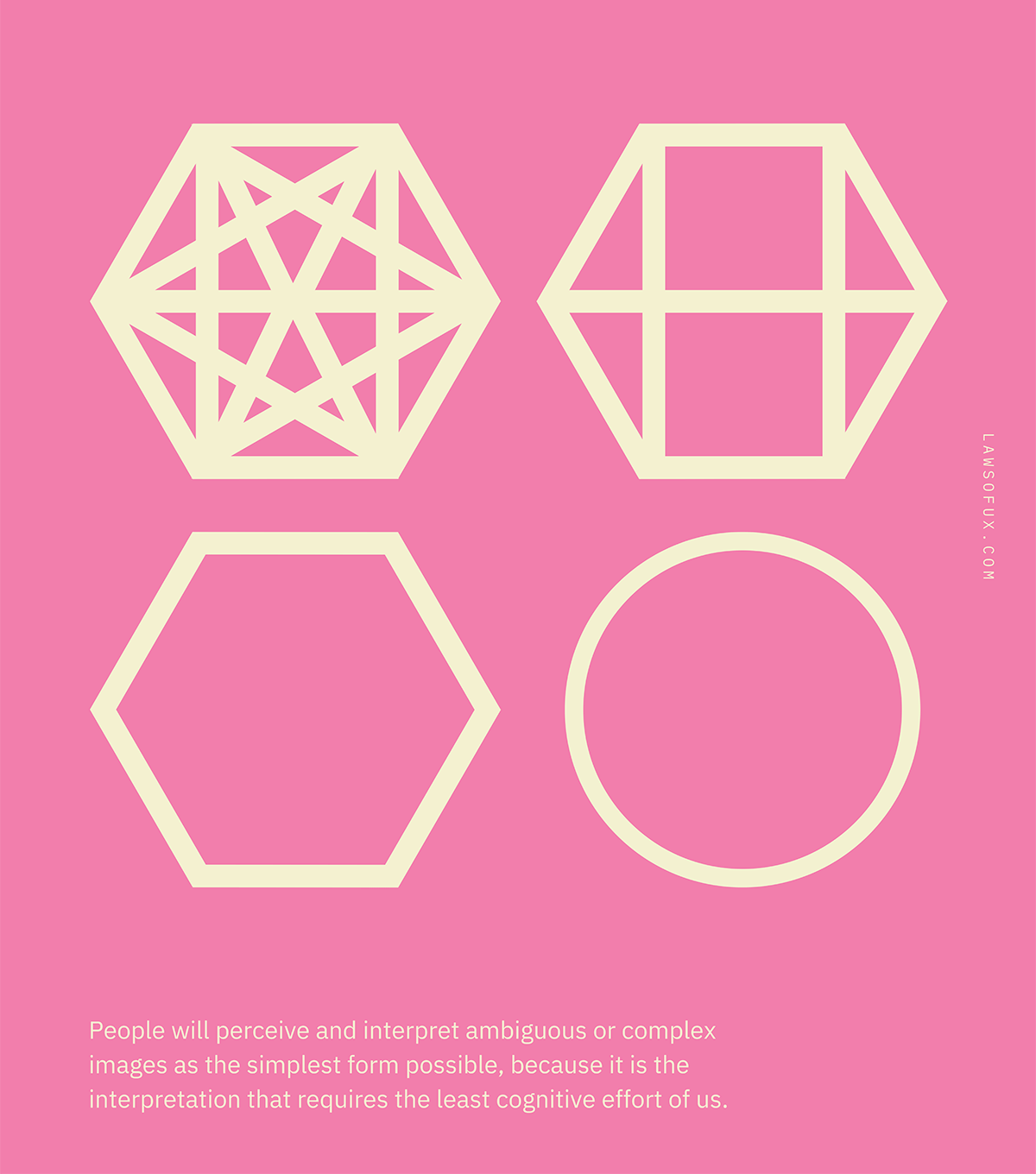
# 简洁法则 Law of Prägnanz
人类的眼睛喜欢在复杂的形状中找到简单和秩序,因为它能防止我们被信息淹没。
1910年,心理学家马克斯.韦特海默在一个铁路交叉口观察到一系列的灯在不停地闪烁,他对此有了深刻的见解。这类似于环绕电影院天棚的灯光是如何闪烁的。在观察者看来,如果一个灯泡在天棚周围移动,从一个灯泡移动到另一个灯泡,而实际上是一系列的灯泡打开和关闭,而这些灯泡并没有全部移动。这种观察导致了一套关于我们如何视觉感知物体的描述性原则。
研究表明,我们的大脑善于将复杂的信息识别为更简单的形式,善于优先识别物体或画面的轮廓、外形、整体,善于将无意义的、抽象的、不熟悉的部分以某种共性互相联系起来组成有意义的、具象的、熟悉的事物,这将大大减少大脑处理信息的压力。
心理学家们提出了五项法则:Proximity (接近)、Similarity (相似)、Closure (闭合)、Continuity (连续)、Simplicity (简单),这五项法就是“完形理论”,“完形”的德语为Gestalt,所以也叫“格式塔理论”。格式塔理论对我们的设计具有极大的指导意义。
简洁法则是所有格式塔理论中最基础的一条原则,其它原则都是这延伸出来的。

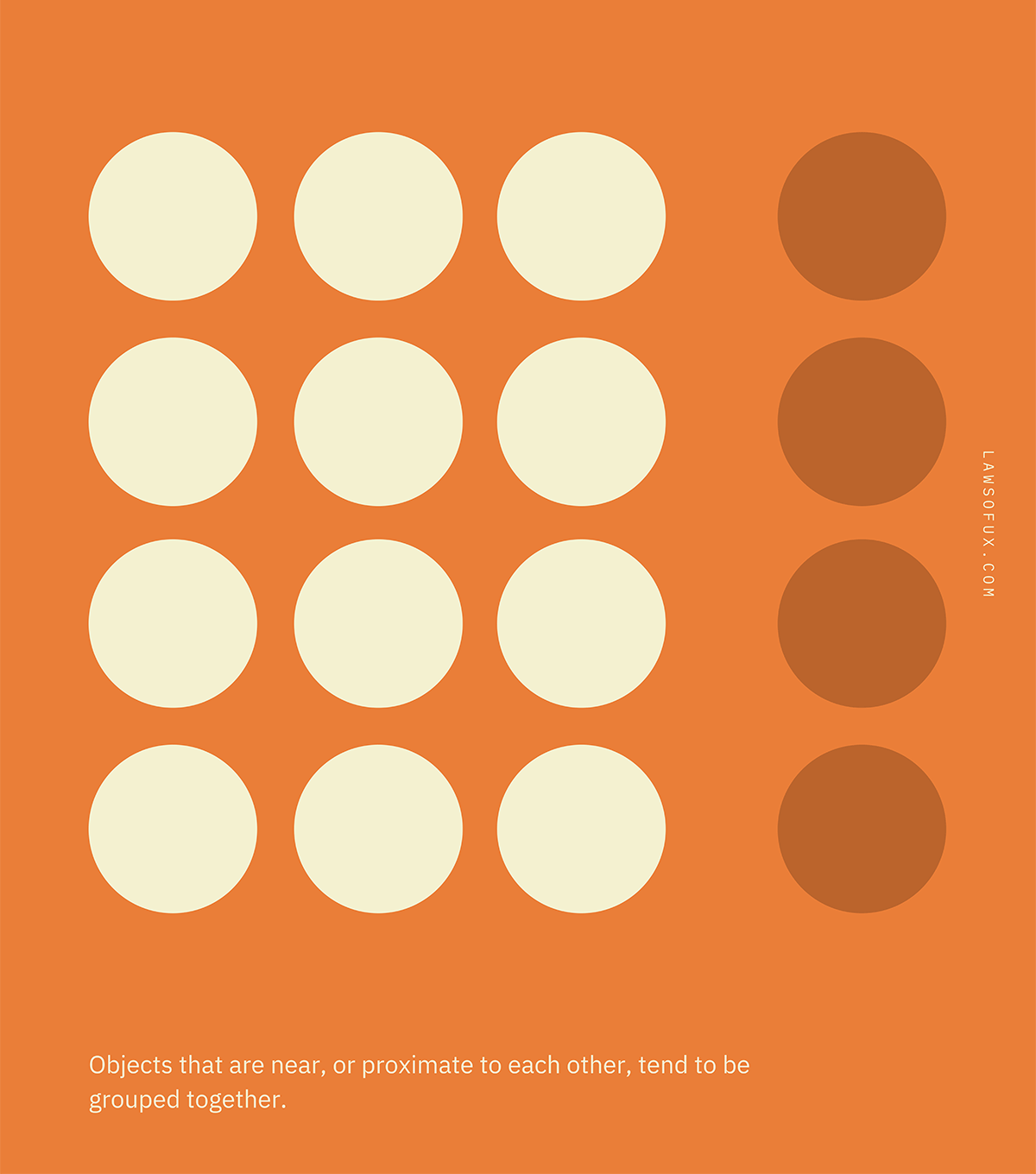
# 邻近性原则 Law of Proximity 格式塔一
彼此靠近的元素倾向于被视为一个组。
分组原则(或格式塔分组法则)是心理学中的一套原则,格式塔心理学家首先提出,解释了人类自然将物体视为有组织的模式和整体的观察。格式塔心理学家认为,这些原则之所以存在,是因为大脑有一种先天的倾向,能够根据某些规则感知刺激的模式。这些模式分为五类:接近性、相似性、连续性、封闭性和连通性。
在《写给大家看的设计书》中,Robin Williams 将邻近性原则称为亲密性。

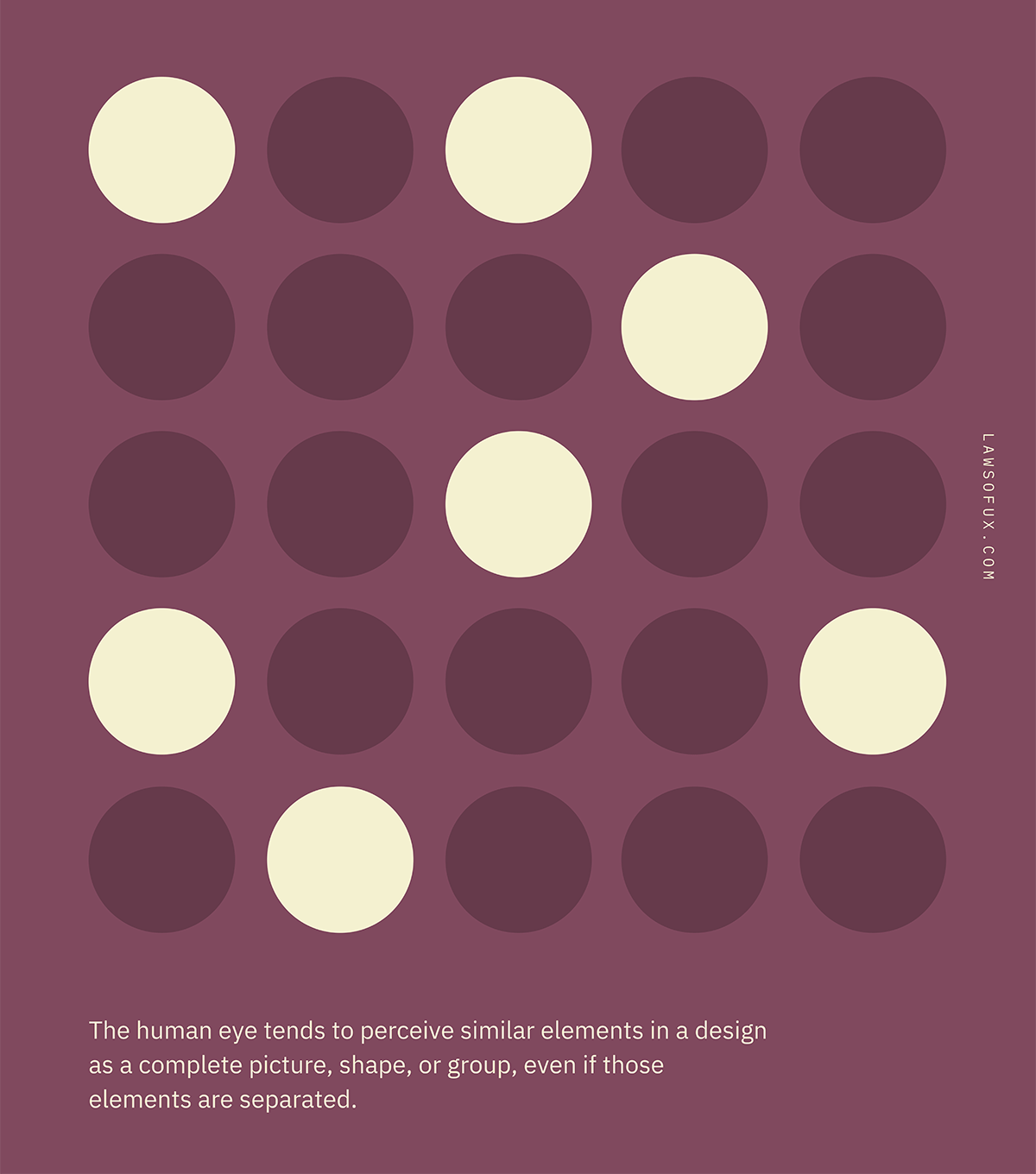
# 相似性原则 Law of Similarity 格式塔二
人眼倾向于将设计中的相似元素视为整体图像,形状或组,即使这些元素是分开的。
分组原则(或格式塔分组法则)是心理学中的一套原则,格式塔心理学家首先提出,解释了人类自然将物体视为有组织的模式和整体的观察。格式塔心理学家认为,这些原则之所以存在,是因为大脑有一种先天的倾向,能够根据某些规则感知刺激的模式。这些模式分为五类:接近性、相似性、连续性、封闭性和连通性。

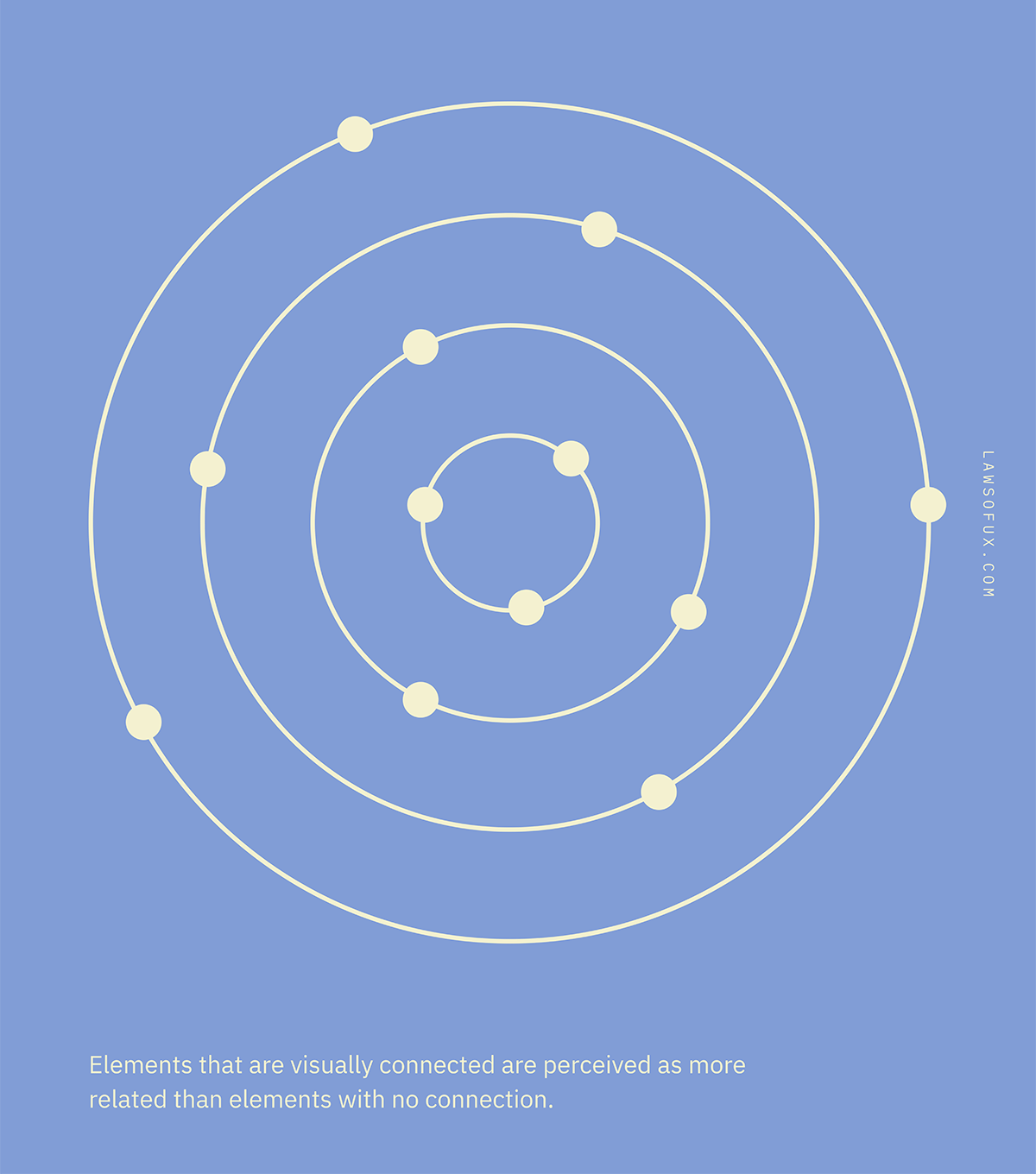
# 连通性原则 Law of Uniform Connectedness 格式塔三
视觉上连接的元素被认为比没有连接的元素更相关。
分组原则(或格式塔分组法则)是心理学中的一套原则,格式塔心理学家首先提出,解释了人类自然将物体视为有组织的模式和整体的观察。格式塔心理学家认为,这些原则之所以存在,是因为大脑有一种先天的倾向,能够根据某些规则感知刺激的模式。这些模式分为五类:接近性、相似性、连续性、封闭性和连通性。

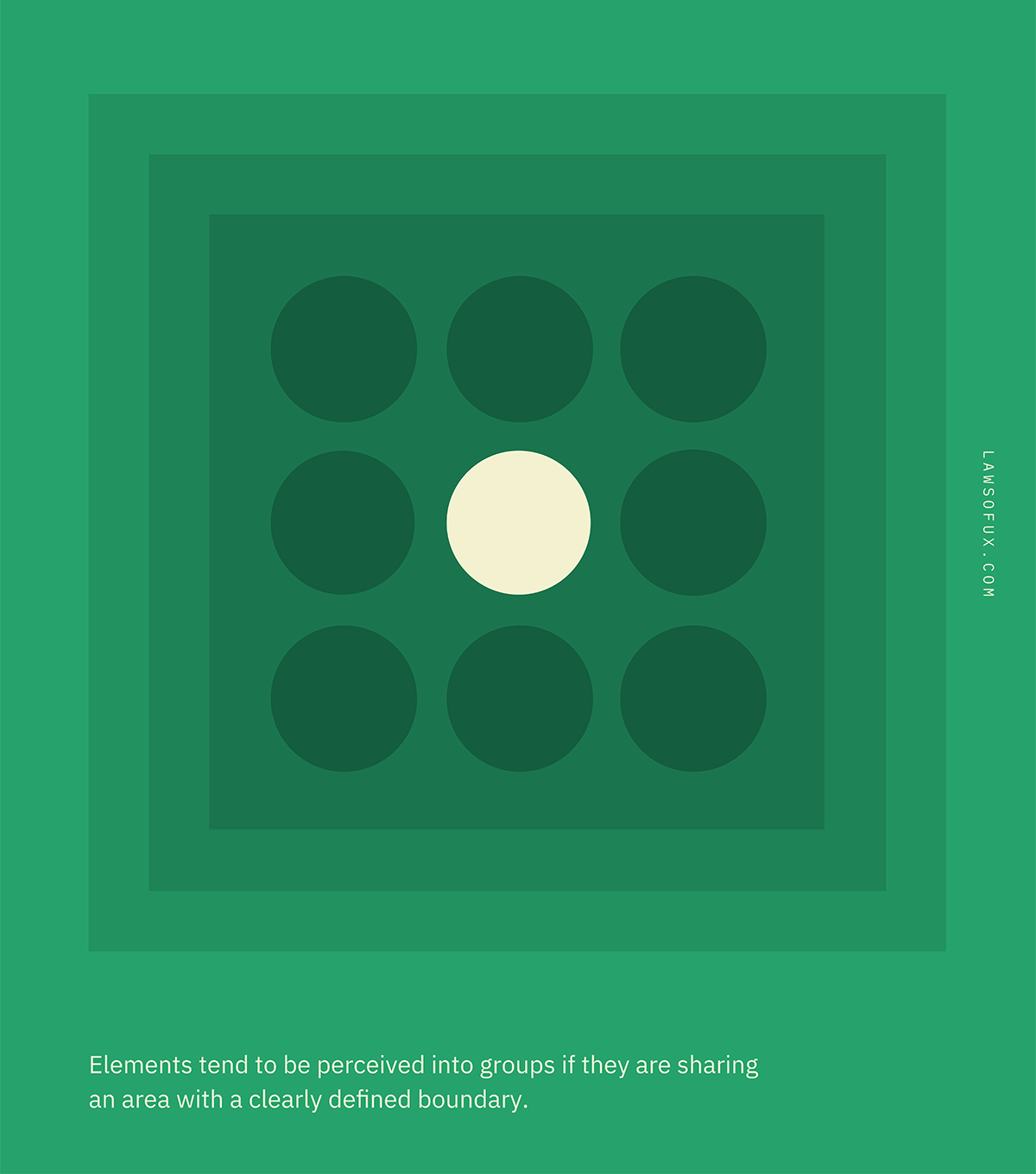
# 同域原则 Law of Common Region 格式塔四
如果元素共享一个边界清晰的区域,那么它们往往会被视为一组。
分组原则(或格式塔分组法则)是心理学中的一套原则,格式塔心理学家首先提出,解释了人类自然将物体视为有组织的模式和整体的观察。格式塔心理学家认为,这些原则之所以存在,是因为大脑有一种先天的倾向,能够根据某些规则感知刺激的模式。这些模式分为五类:接近性、相似性、连续性、封闭性和连通性。

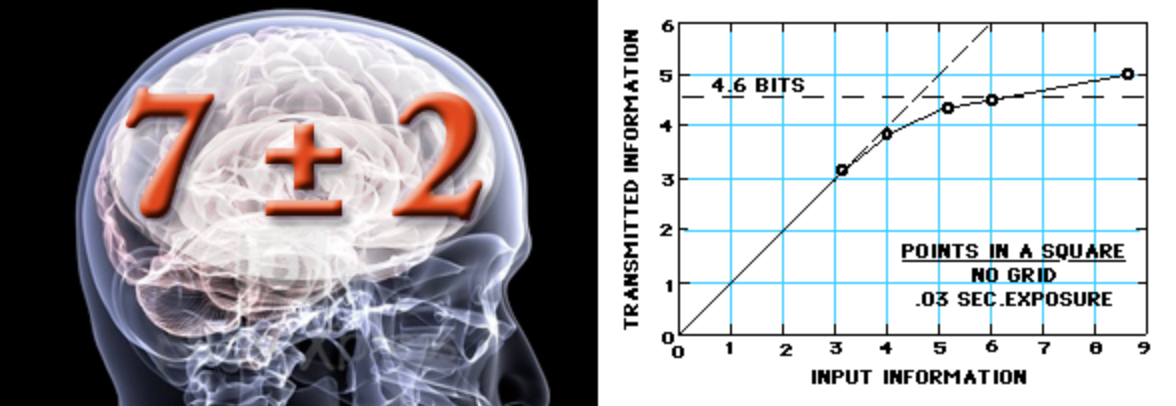
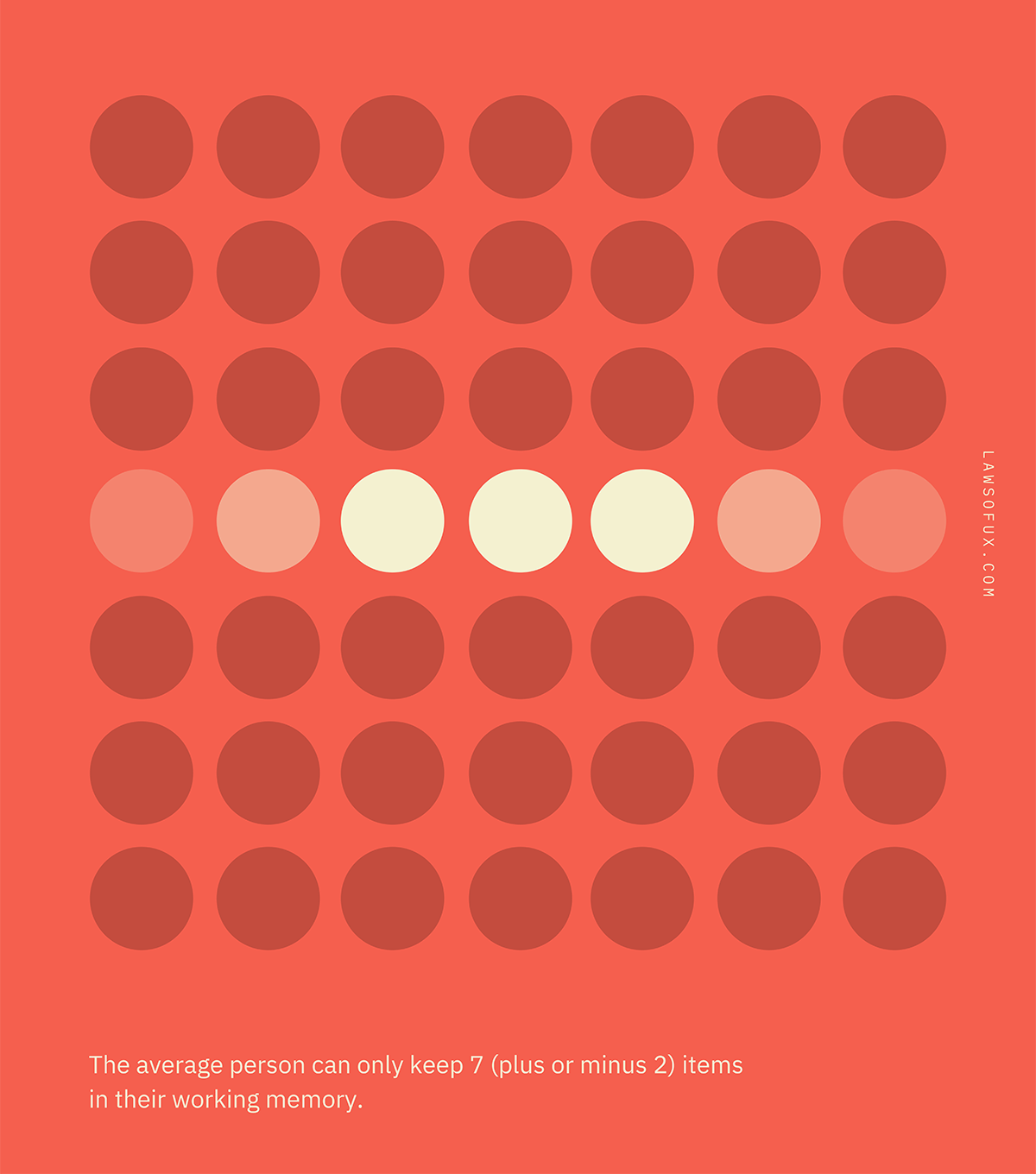
# 米勒定律 Miller’s Law
一般人在工作记忆中只能保留7个项目(正负2个)。

1956 年,哈多大学的认知学教授 George A. Miller 发表了一篇名为《神奇数字 7》的论文,该论文是人们关于短时记忆内容最早期的研究结果。该文章讨论了一维绝对判断(绝对二进一决策)的极限和短期记忆极限之间的巧合:一维绝对判断的备选数目与短期记忆极限的数目大致相当,数字都在 7 左右徘徊。

# 奥卡姆剃刀 Occam’s Razor
在预测同样好的相互竞争的假设中,应选择假设最少的假设。
奥卡姆剃刀本身是一种哲学思想,由中世纪(十三到十四世纪)英国学者、逻辑学家 William of Ockham 提出,如他在《箴言书注》中所写:「切勿浪费较多的东西去做用较少的东西同样可以做好的事情」。奥卡姆剃刀原理对现今的自然科学以及社会科学都具有广泛且深远的影响,正因为它是一种普适的哲学世界观和方法论,所以能够有效地指导我们进行设计工作和决策。

# 帕累托原则 Pareto Principle
对于许多事件,大约80%的影响来自20%的原因。
1896 年,意大利经济学家帕累托出版了《经济政治学课程》(Cours d’economie Politique),其中描述了他所观察到的一些现象,比如意大利 80% 的土地掌握在 20% 的人手中;比如花园里 20% 的豌豆荚产出了 80% 的豌豆。
上世纪 40 年代,美国一位管理顾问 Joseph M Juran 观察到一个在商业以及生活中普遍存在的现象:在某一过程中,80% 的影响来自于 20% 的投入。他将这一现象以帕累托为名,称为「帕累托原则」。
虽然它可能看起来很模糊,但是80/20的思维方式可以为不平衡的系统提供有见地的和无休止的适用性分析,包括用户体验策略。

# 帕金森定律 Parkinson’s Law
任何任务都会拖延,直到所有可用时间都用完为止。
Cyril Parkinson 是英国的海军历史学家,他曾经作为英国公务员工作过很长一段时间。作为第二次世界大战期间英国的参谋,他观察到大型的官僚机构效率极其低下的现象。实际上,他还指出尽管英国已经开始没落,但殖民地办公室却依然年复一年的在增加。
在 1955 年为《经济学人》撰写的一篇极具讽刺性的文章中,他就上述现象讨论了一个庞大的组织如何因其自私自利而不受控制的增长规模,降低效率。他在文章中写到:任何任务都会拖延,直到所有可用的时间用完为止。这就是著名的帕金森定律。

# 峰值-终点规则 Peak-End Rule
人们判断一次经历的主要依据是他们在经历的顶峰和结尾时的感受,而不是经历的每一刻的总和或平均值。
1993年,卡尼曼、弗雷德里克森、查尔斯·施赖伯和唐纳德·雷德梅尔的一项题为“当更多的痛苦比更少的痛苦更可取时:增加更好的结局”的研究为峰-端规则提供了开创性的证据。参与者受到两种不同版本的单一不愉快经历的影响。第一次试验让受试者将一只手浸入14°C水中60秒。第二个试验让受试者将另一只手浸入14°C水中60秒,然后再将手浸入水中30秒,在此期间,温度升高到15°C。然后,受试者可以选择重复哪个试验。尽管长期暴露在不舒适的温度下,但受试者更愿意重复第二次试验,这与时间单调性规律背道而驰。Kahneman等人结论是,“受试者之所以选择长期试验,仅仅是因为他们更喜欢记忆,而不是另一种选择(或者更不喜欢它)”。

# 伯斯塔尔法则 Postel’s Law
你接受的东西要自由,发送的东西要保守。
波斯特尔定律(也被称为稳健性原理)是由互联网的早期先驱乔恩·波斯特尔制定的。该法律是软件的设计指南,特别是关于TCP和网络的设计指南。它的最核心思想是:系统/产品应保有一定程度的容错能力。

# 系列位置效应 Serial Position Effect
用户更容易记住系列中的出现的第一项 (首因效应) 和最后一项 (近因效应)。
序列位置效应是Herman Ebbinghaus创造的一个术语,它描述了序列中项目的位置如何影响回忆的准确性。所涉及的两个概念,首因效应和近因效应,解释了在序列的开头和结尾呈现的项目是如何比列表中间的项目更准确地被召回的。苹果(Apple)、电子艺术(Electronic Arts)和耐克(Nike)等成功公司的许多流行设计都反映了对连续定位效果的操控,以创造更好的用户体验。

# 特斯勒定律 Tesler‘s Law
特斯勒定律,也被称为复杂性守恒定律,指出对于任何系统来说,都有一定的复杂性是不能降低的。
在20世纪80年代中期为Xerox Parc工作时,Larry Tesler意识到用户与应用程序交互的方式与应用程序本身同样重要。丹·萨弗的《为互动而设计》一书,包括对拉里·特斯勒的采访,描述了复杂性守恒定律。面试在用户体验和交互设计师中很受欢迎。Larry Tesler认为,在大多数情况下,工程师应该多花一周的时间来降低应用程序的复杂性,而不是让数百万用户多花一分钟来使用该程序,因为这种额外的复杂性。然而,Bruce Tognazzini建议人们抵制对他们生活中的复杂性越来越大。因此,当应用程序被简化时,用户开始尝试更复杂的任务。

# 冯·雷斯托夫效应 Von Restorff Effect
当存在多个相似的物体时,与众不同的那个更容易被记住。
冯·雷斯托夫效应(Von Restorff Effect),也称为隔离效应(Isolation Effect)。1933 年,德国精神病学家、儿科医生 Hedwig Von Restorff 在研究中发现,对被测试者提供一系列相似的项,而只有一项显得特别、孤立、与众不同的时候,这一项往往更容易被记住。

# 蔡格尼克记忆效应 Zeigarnik Effect
人们记住未完成或中断的任务比完成的任务更好。
布卢玛·乌尔夫娜·泽加尼克是苏联心理学家和精神病医生,柏林实验心理学学院和维果茨基圈的成员。她的导师首先注意到了餐厅服务员能够很好地记住未付账单,但是却无法记住已付账单的更多细节,针对这种现象,她进行了更加深入的研究。在研究中,她发现了人存在一种天生的,做事有始有终的驱动力,这种驱动力使得人们对还没有完成的任务念念不忘,而对已经做完的任务印象不深。这被称为蔡格尼克效应。

# 巴浦洛夫定律 Pavlov's Law
如果有特定的细节线索预示着即将发生什么,你的多巴胺系统立刻会有反应。
巴甫洛夫定律,又叫条件反射定律。巴甫洛夫(Ivan·P· Pavlov,1849年~1936年)俄罗斯和苏联生理学家,正是经典条件反射学说的创立者。巴甫洛夫通过一系列在狗身上的实验研究提出了无条件反应的概念。比如将食物放进狗嘴里时出现的唾液反应,是一种大脑反应;是存在于脊柱或者下脑中枢里的感觉和运动神经之间的一种直接连接。对比而言,条件反射,比如听到铃声或者其它在以前都是中性刺激的声音时出现唾液现象,是由条件形成过程中在大脑皮层里建立起来的新反射通道的结果。
# 尼尔森F型视觉模型 F-Shaped Pattern
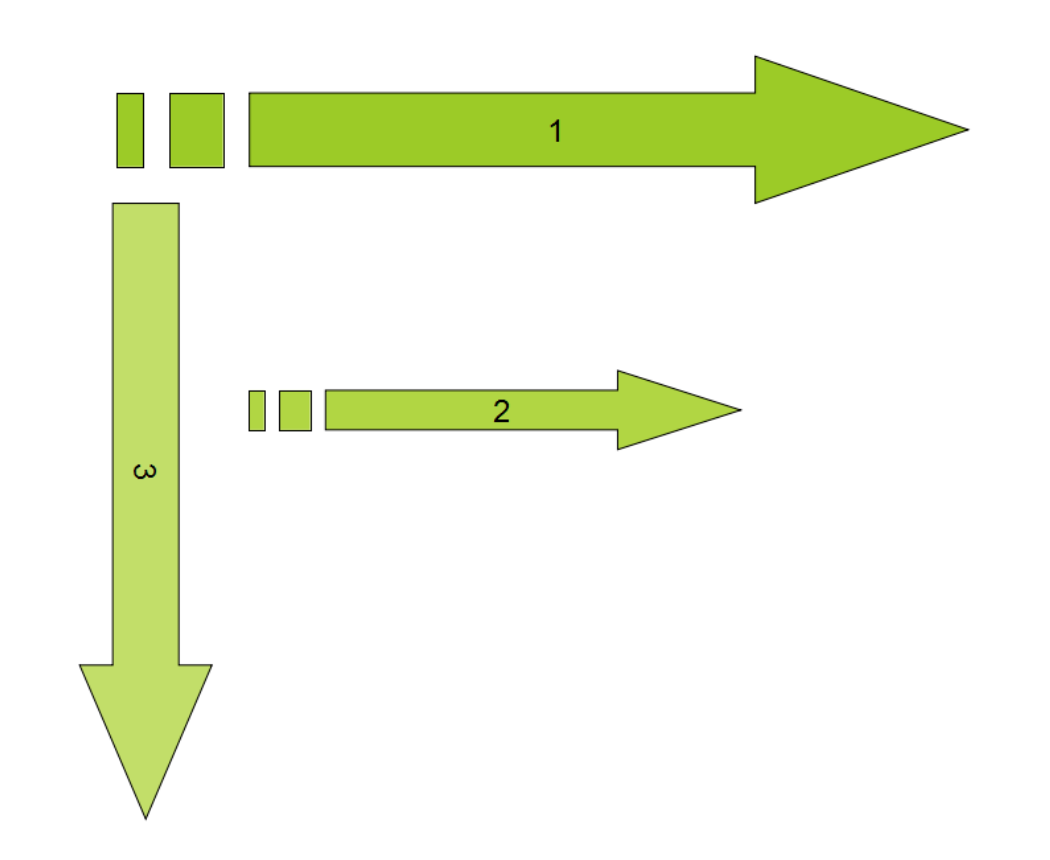
尼尔森F型视觉模型由 Jakob Nielsen于2006年提出 他指出,我们在第一次观看页面时,视线会呈 F的形状关注页面 先从顶部开始从左到右水平移动 目光再下移开始从左到右观察但是长度会相对短些 以较短的长度向下扫视,形成一个 F形状 此时我们的阅读速度较慢,更为系统和条理性 具体如图:

根据尼尔森F模型,我们可以得出几个心理暗示:
- 用户快速扫视时,具体的文字并不重要
- 多用小标题、短句引起阅读者注意
- 将重要的内容放在最上边
# 泰思勒定律 Tesler’s Law (复杂性守恒定律)
该定律认为*每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。*如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。
# 前卫与亲近(MAYA法则)
洛威的秘诀对于设计未来至关重要,但这些要通过逐步交付来实现。他设计了著名的徽标,包括一些40年代、50年代和60年代最知名的汽车、冰箱和机车,以满足用户当前的需求和技能,同时突破了设计和技术的界限,超出了用户的期望。他称这种方法为MAYA原则。MAYA是Most Advanced. Yet Acceptable的缩写,意即「尽可能地先进,只要能被人接受」。这意味着洛威试图为用户提供最先进的设计,但不能超出他们能够接受和拥抱的范围。洛威认为:
如果一个解决方案与已被接受的成熟的公众准则相距甚远,那么用户不一定愿意接受这个符合其需求的合乎逻辑的解决方案。
- 成功的设计可以从很多方面界定:功能、美学角度、适用性等,如果我们从商业绩效也就是销售量来定义设计的成功,可以从两个变量取得平衡:亲切熟悉+独一无二。MAYA法则就是帮助我们找到这两个变量的平衡契合点,所以一个设计如果可以结合让人感到熟悉+新奇的感受,就能够提升设计的成功。此法则应用于:面向大众对象的产品,用户是大众,而非专业设计师和艺术家。
- 用户喜欢熟悉的东西(曝光效应:物品或环境的吸引力会随着曝光次数的增加而增加),也喜欢新奇的设计。人们对新奇的关注与记忆大于典型性。此法则认为最理想的做法是:兼顾熟悉性和新奇性。 对用户来讲:最新奇但依旧可辨识的物品或环境,最富美学吸引力。
- 应用例子:设计的演变虽然一直有创意新奇的设计,但是都在从前被大众接受的设计渐渐演变而来,而非完全脱离重新创造,因此新奇的设计+过去设计的熟悉感,会使得用户具有吸引力和接受能力。图标、界面的演变。
# 古腾堡图表法 Diagonal Balance
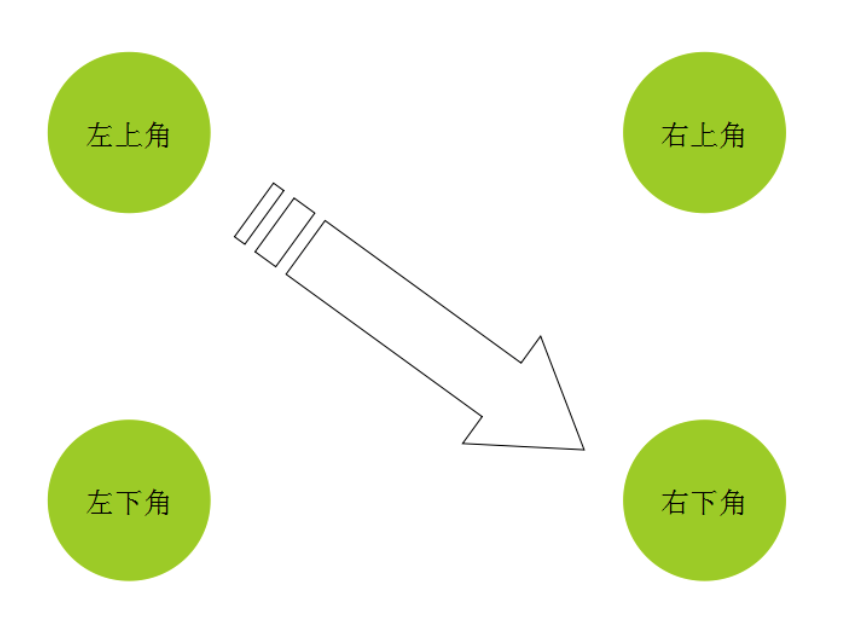
古腾堡图表法又称 Diagonal Balance(对角线平衡的和谐状态),设计理念缘自 Johannes Gutenburg(欧洲活字印刷术的发明者)应用于印刷的古腾堡图表。它指出: 人们在浏览页面或布局时视线趋于从左上角移动到右下角,具体如图

古腾堡图表法说明我们观看页面的视线并不是镜面对称的,我们需要在设计中避免出现此类错误但绝不是墨守成规,将页面的 Logo放置在左上角而主体向右下角延伸,左下和右上作为视觉的盲点可以添加辅助元素
← Tog 交互设计原则 产品类 →

——《论语》